Activity tracking
Product designer and owner
Nov 2022 - June 2023
1 Designer, 5 engineers
Toddle - Your teaching partner
Project outline
Activity tracking helps teachers create posts about children's daily routines, including food, nap, and potty times, as well as general activities to monitor student milestones and also keeps families informed about their children's well-being. This project was the first break into the pre-primary year segment and resulted in the onboarding of 15+ schools and over 200 schools to utilise this feature.
Helping primary year educators document children routines and share it with the family
In what ways might we empower early years educators to capture and document the multifaceted learning journeys of children?
How can we design customizable documentation tools for educators that cater to the diverse types of learning journeys, facilitating a tailored approach to tracking progress and achievements?
Context
The pre-primary years market has been a long standing feature gap between Toddle and its competitors. While Toddle managed to start from PYP (The primary years programme for IB), and quickly expand into MYP (Middle years programme) and DP (Diploma programme), and other curriculums as well, the pre-primary market has been a untouched segment, fresh with opportunity. Toddle needed a way to adapt it’s existing platform platform to suit pre-primary year management.
Toddle Play represents Toddle's foray into the pre-primary education market, a segment with a market share valued at USD 167.46 million as of 2021. To put this in perspective, consider the market capitalization of learning management systems, which was valued at USD 38.7 billion in 2022. While Toddle Play's share might seem comparatively smaller, it nevertheless holds substantial importance within Toddle's ecosystem, setting it apart from its competitors. This strategic move aligns perfectly with Toddle's overarching goal of becoming an all-in-one learning management system, enhancing its comprehensive educational offerings.
To give you an idea, players in the pre-primary year learning management system like Brightwheel has a revenue of $50M, HiMama holds a revenue of $20M and few other platform have $5M-$10M revenue.
This marks the beginning of a lengthy research process, and gives rise to many questions
How are other brands approaching this problem? Has it be solved? What are some successful use cases?
How do we integrate this in the current system? How much development effort would we spend on this? How do we divide this into phases so we can release something and see how it has been received?
In order to create a process, it was first important for me to get the basics right. Our (product - what) will let users (perform specific actions - what) which will affect (who the action will affect) by (how the action will positively affect users - why). We will measure effectiveness by (how impact can be measured).
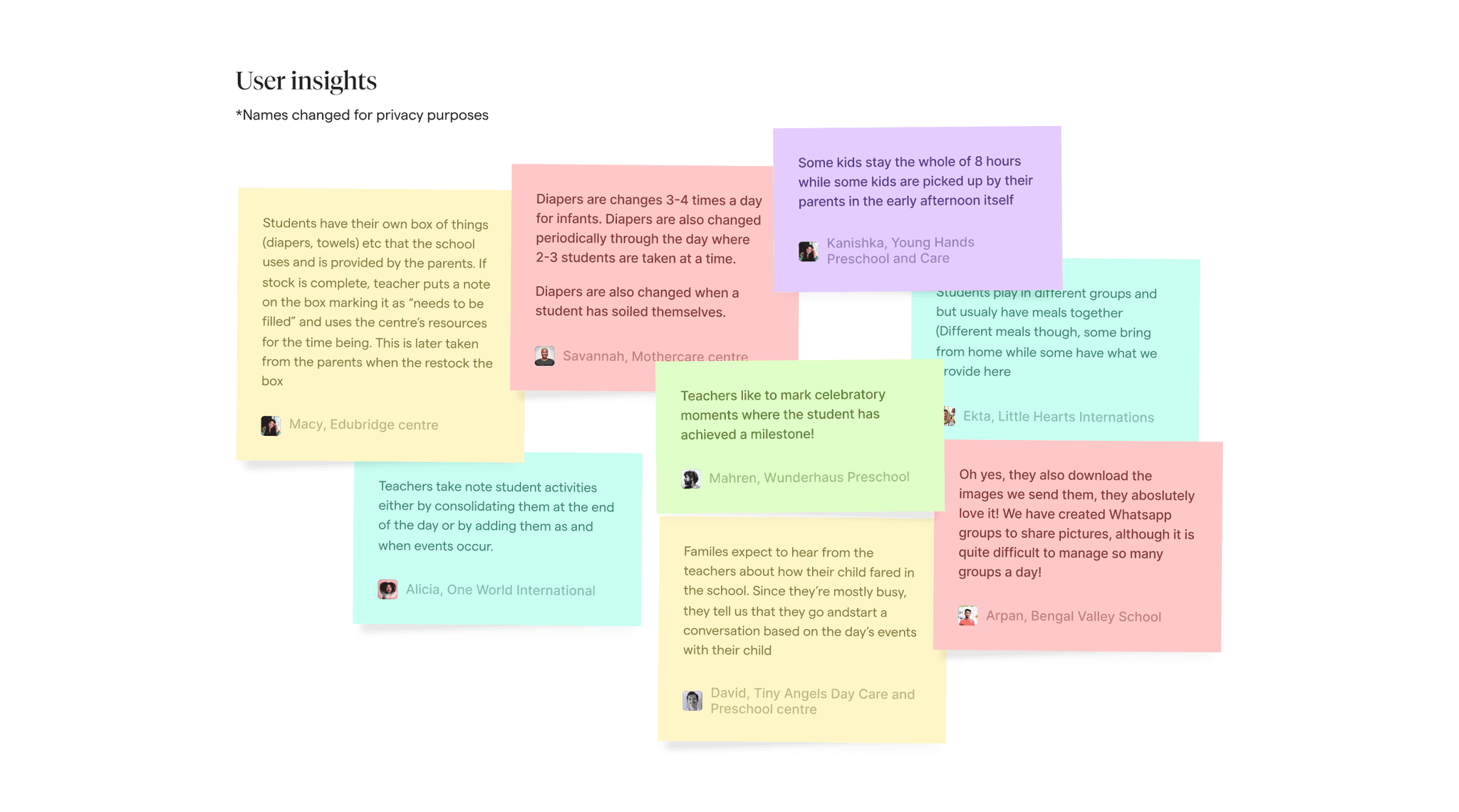
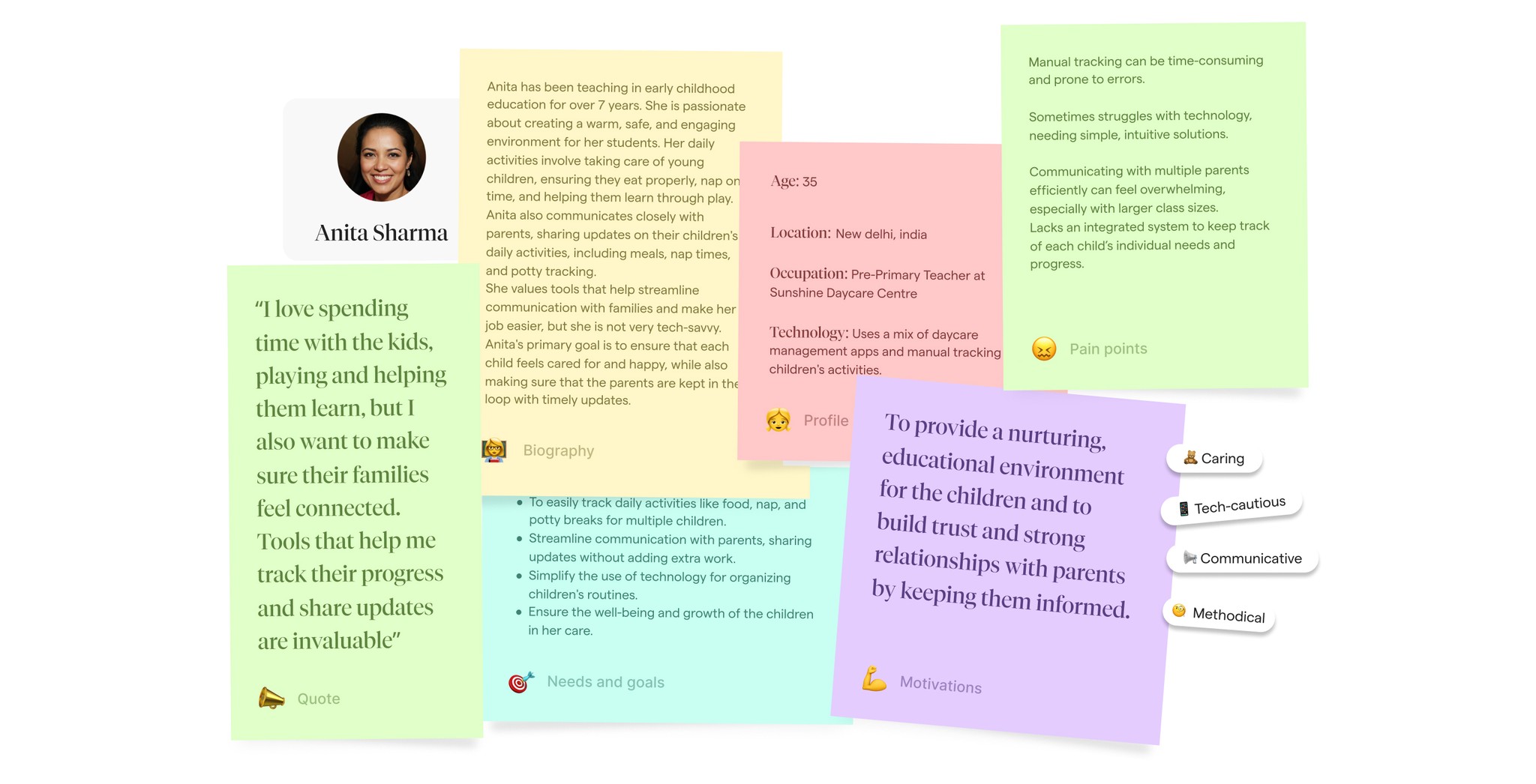
As a product designer and owner at the company, I want to look beyond just the specifications, aiming to directly understand our users and gather requirements firsthand. This approach helps me compare these insights with existing requirements, features, and what competitors offer.
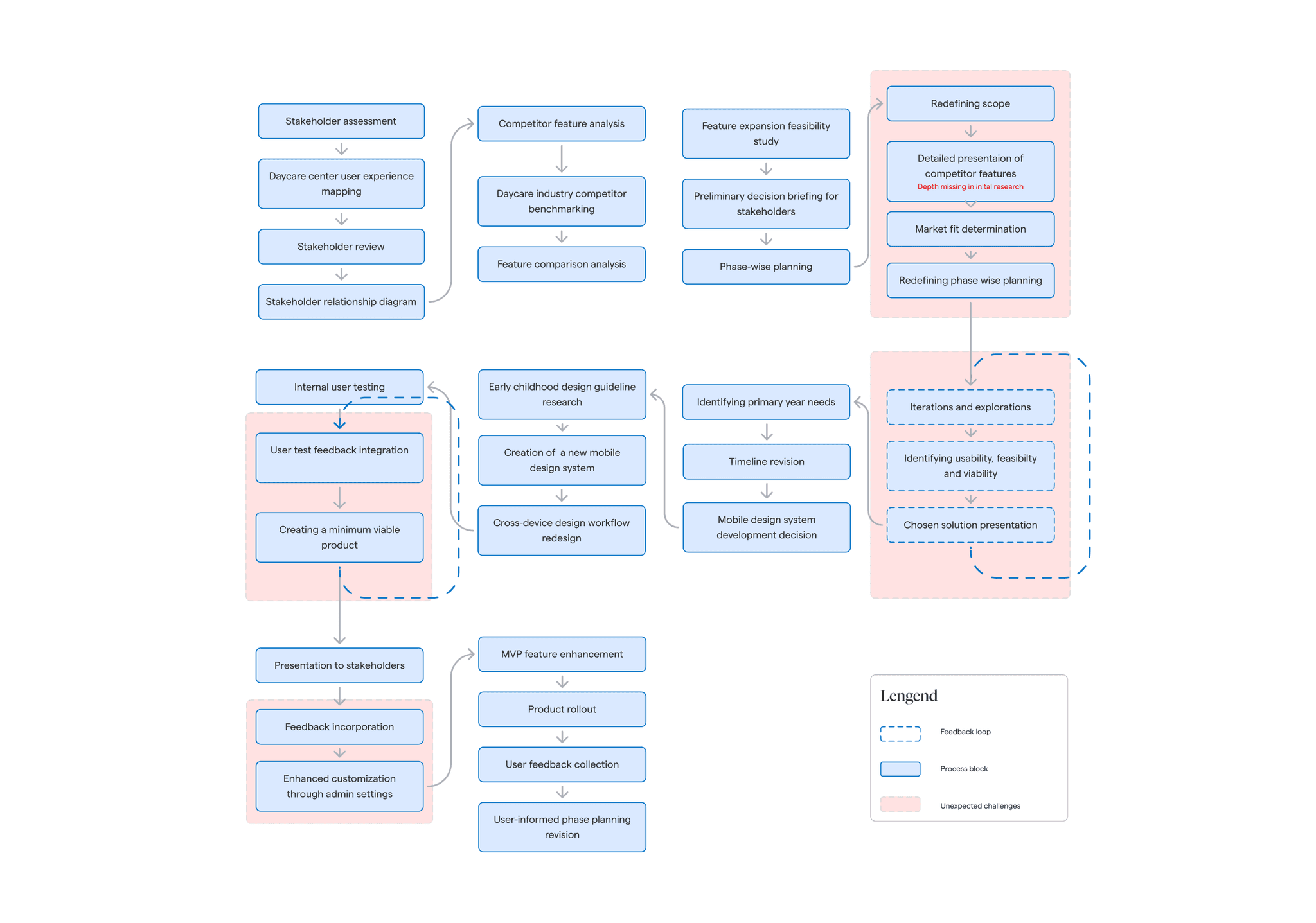
A process was defined to tackle this project
Each project comes with a unique process based on the timeline and project type. Just like there are no two humans who look alike (except in the case of twins, or triplets or decaplets, each project comes with its own unique set of challenges. This is the workflow of this project, very different from what I thought it would be.
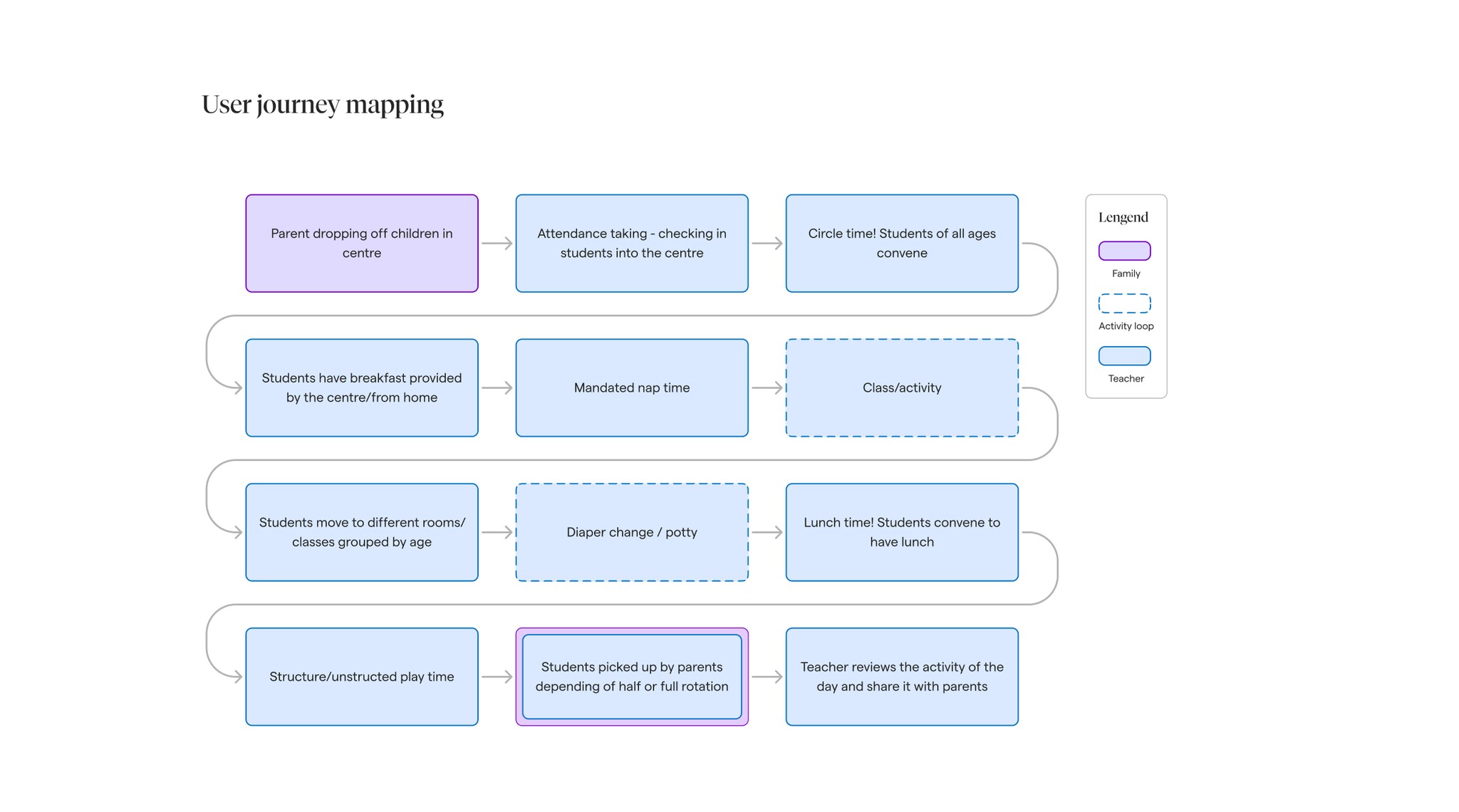
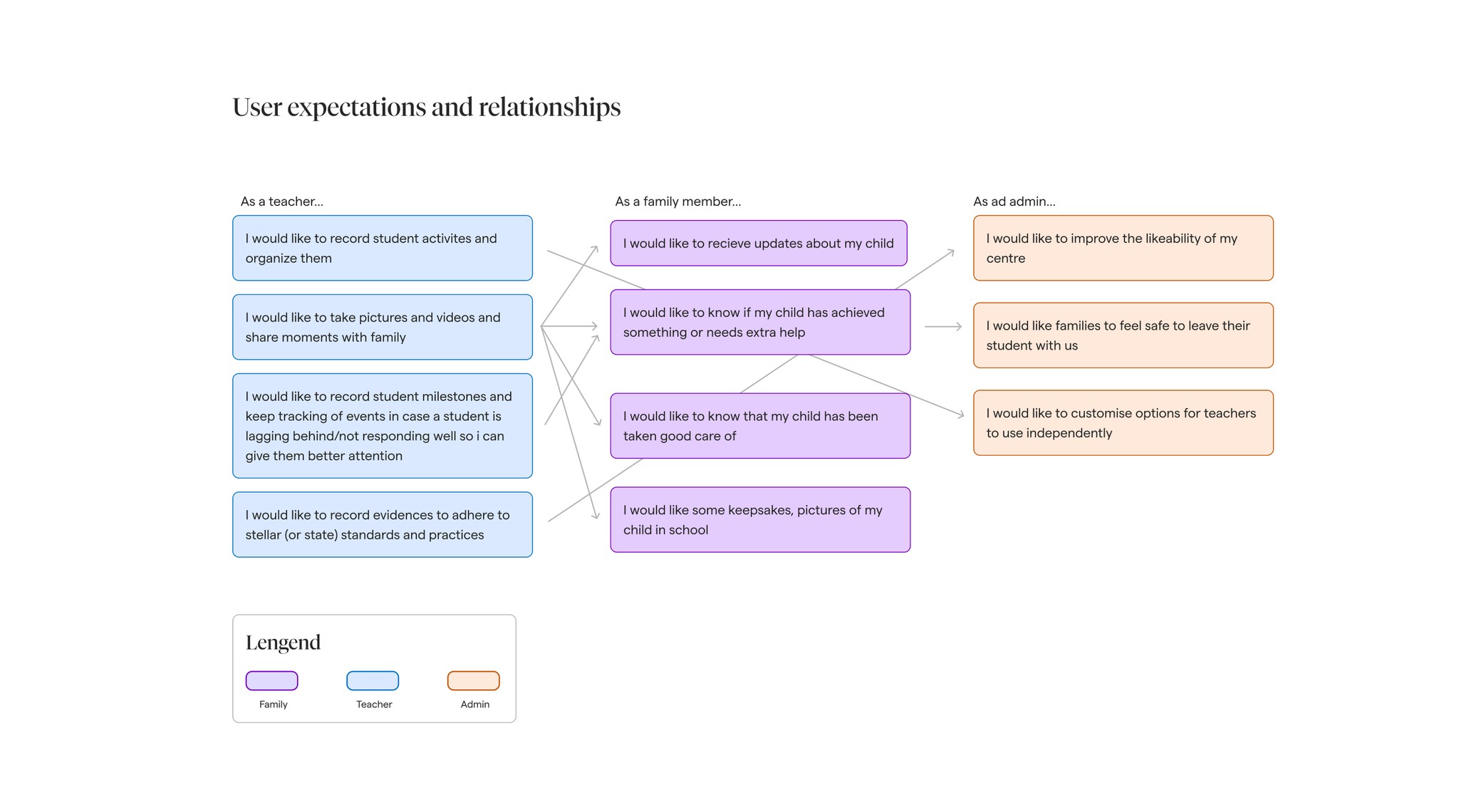
Who are we designing for?
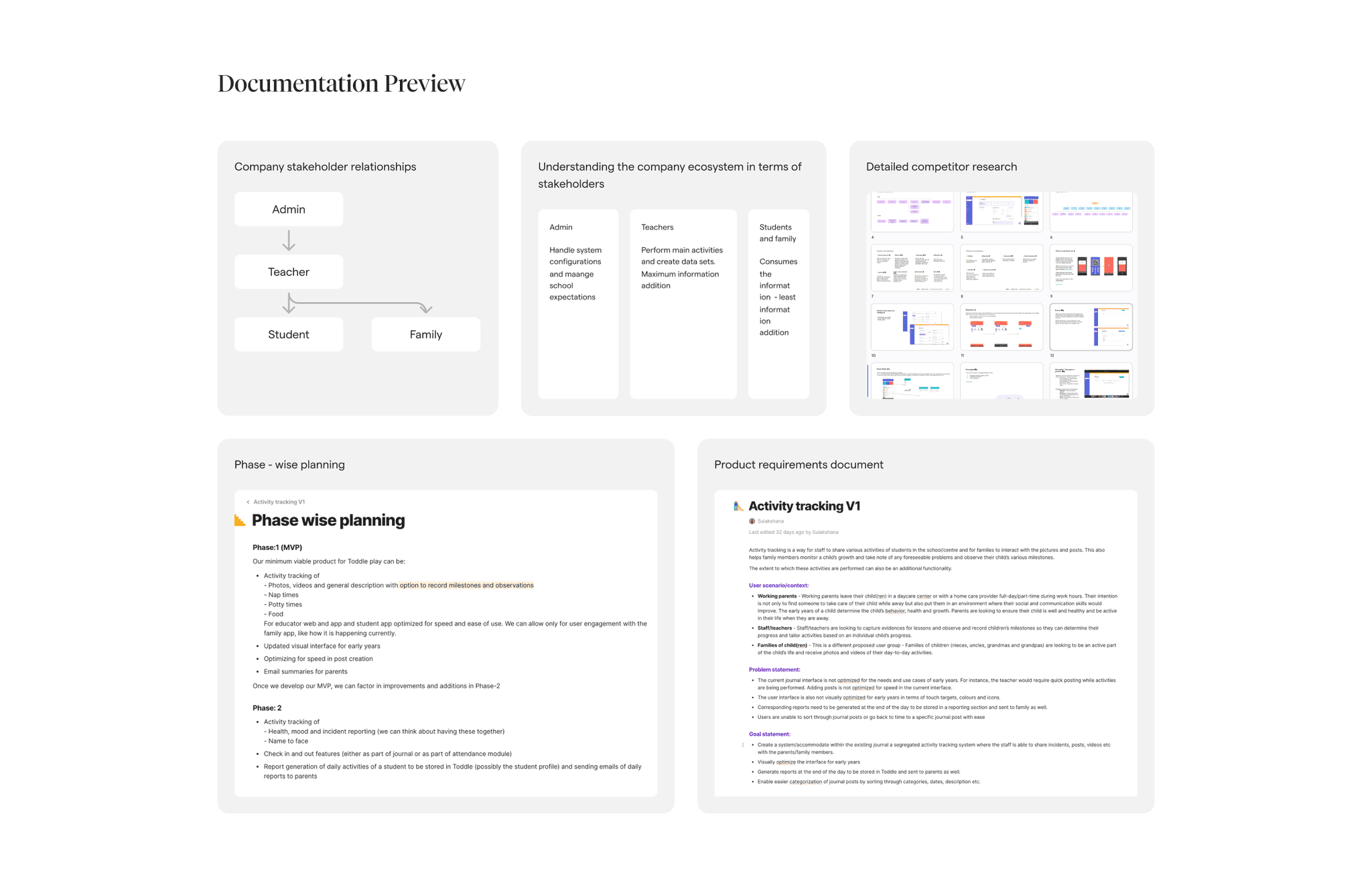
Approaching a new domain required me to understand the different stakeholders involved and how they operate and relate to each other. I created a flowchart for the same. I also sat with a few teachers to understand how they went about their day in the centre and drew a map. I then put it on Figjam and asked the teachers to evaluate the diagram and add/delete use cases if any.
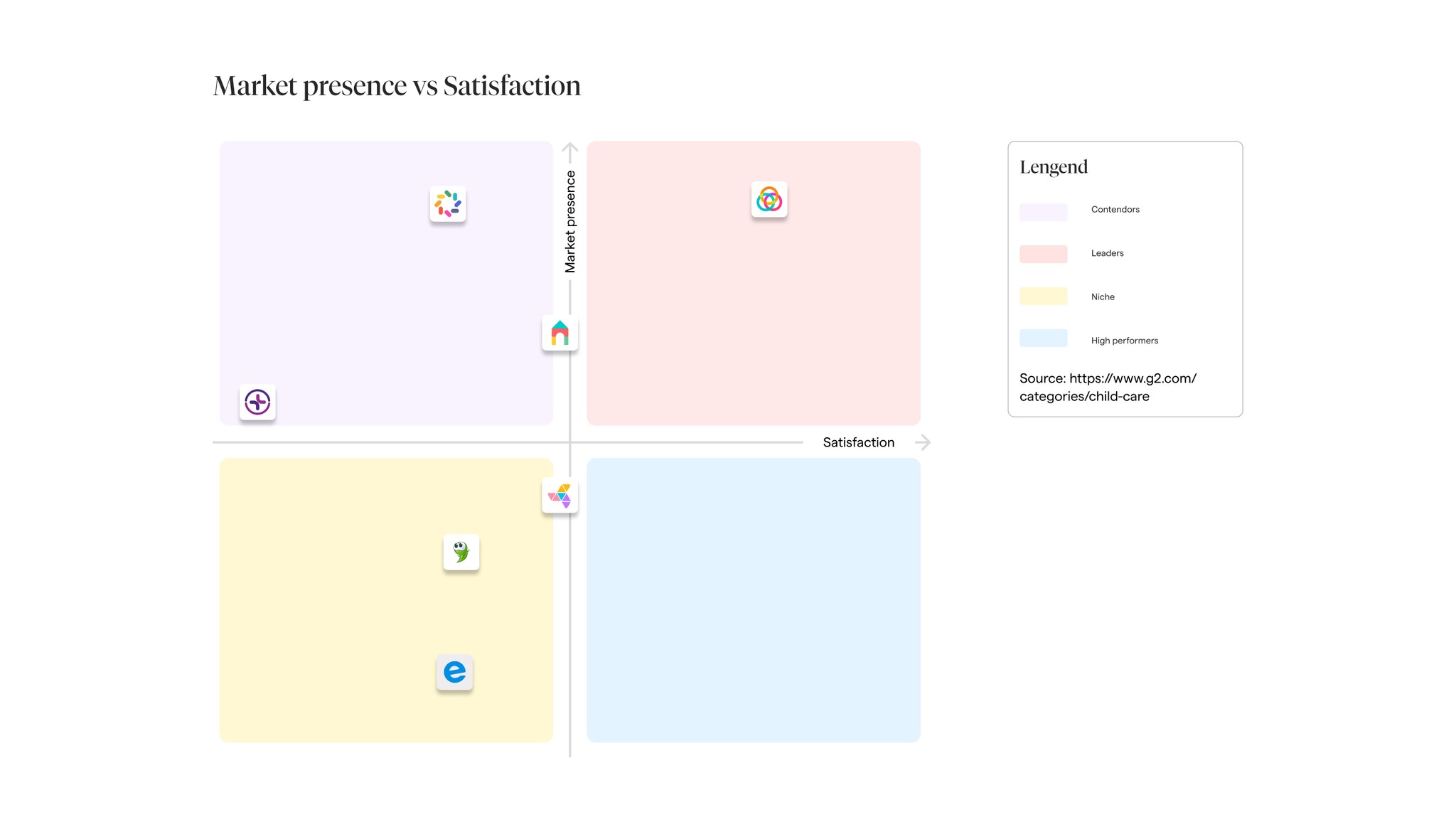
Has this problem been approached already? If so, how and when?
There are many ways to look into studying competitors. SCAMPER technique of (Substitute, Combine, Adapt, Modify/Magnify, Purpose, Eliminate/Minimize and Rearrange/Reverse) is one of them. It gives us different ideas of innovation and thinking about a problem differently. Keeping this in mind, instead of reinventing the wheel, I looked into how some competitors were approaching this problem. I found that a good way to find our what competitors to look into (there were so many of them!), was to understand where these companies lie on a graph of market presence vs user satisfaction, also factoring the company size and revenue. I also looked at companies which were niche and catered to only one aspect of the early year childcare management, which was day care management.
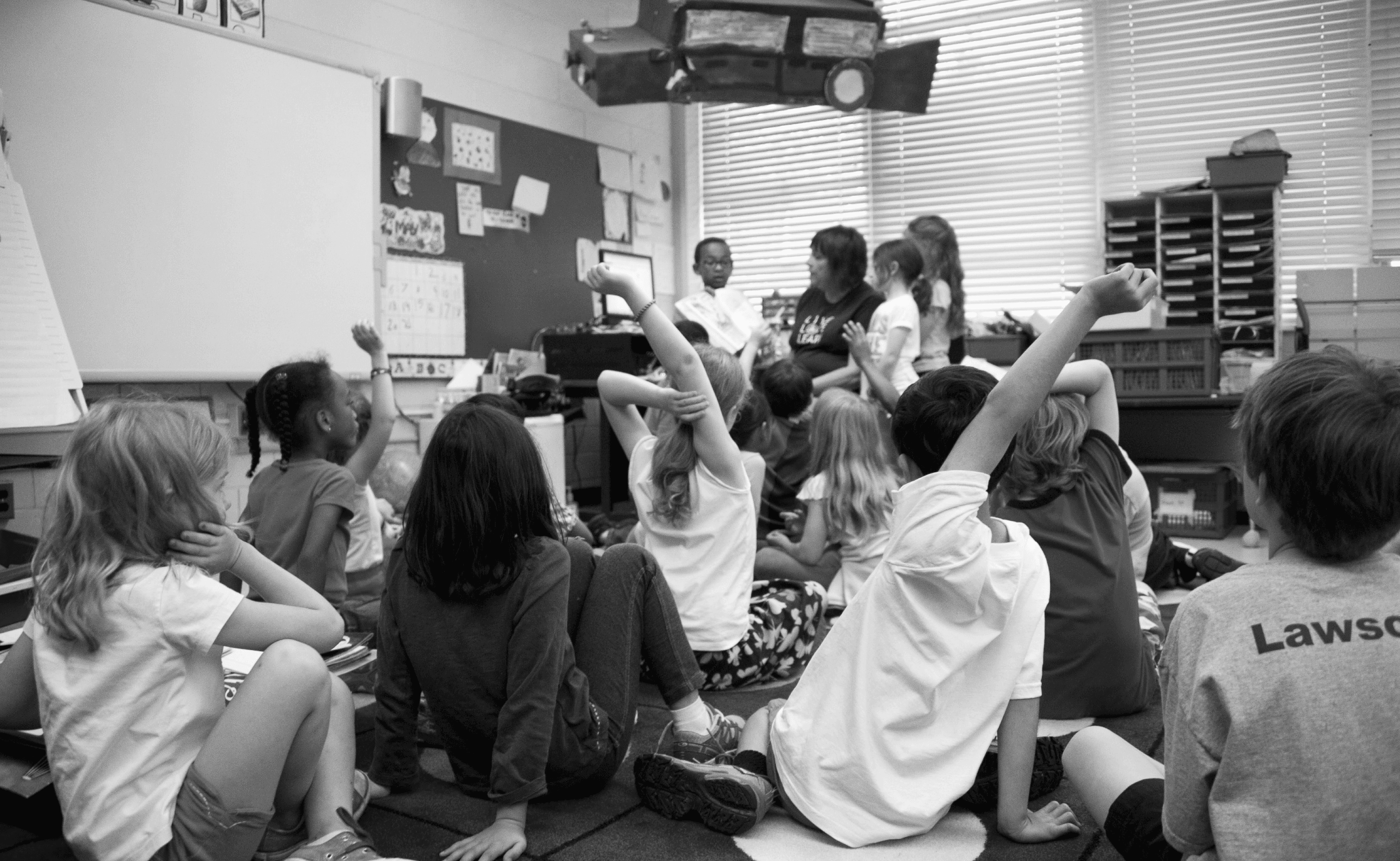
How would this help teachers?
Being a teacher’s first company, tracking student activity would be a value addition for teachers. Previously, during the interview process, teachers in various schools (apart from using a competitor app) would also use Whatsapp as a communication platform to connect with family members about their children, with different groups for each child. Or, they would use a competitor app, which on its own served their needs, but they would have to use additional tools say to manage student attendance, progress reports, etc, if they were larger chains. Since the platform already had these additional features, adding activity tracking features in the same area would help teachers maximize their productivity and have a one stop shop for their early centre management needs.

Stakeholder presentation
Minimising back and forth with Documentation
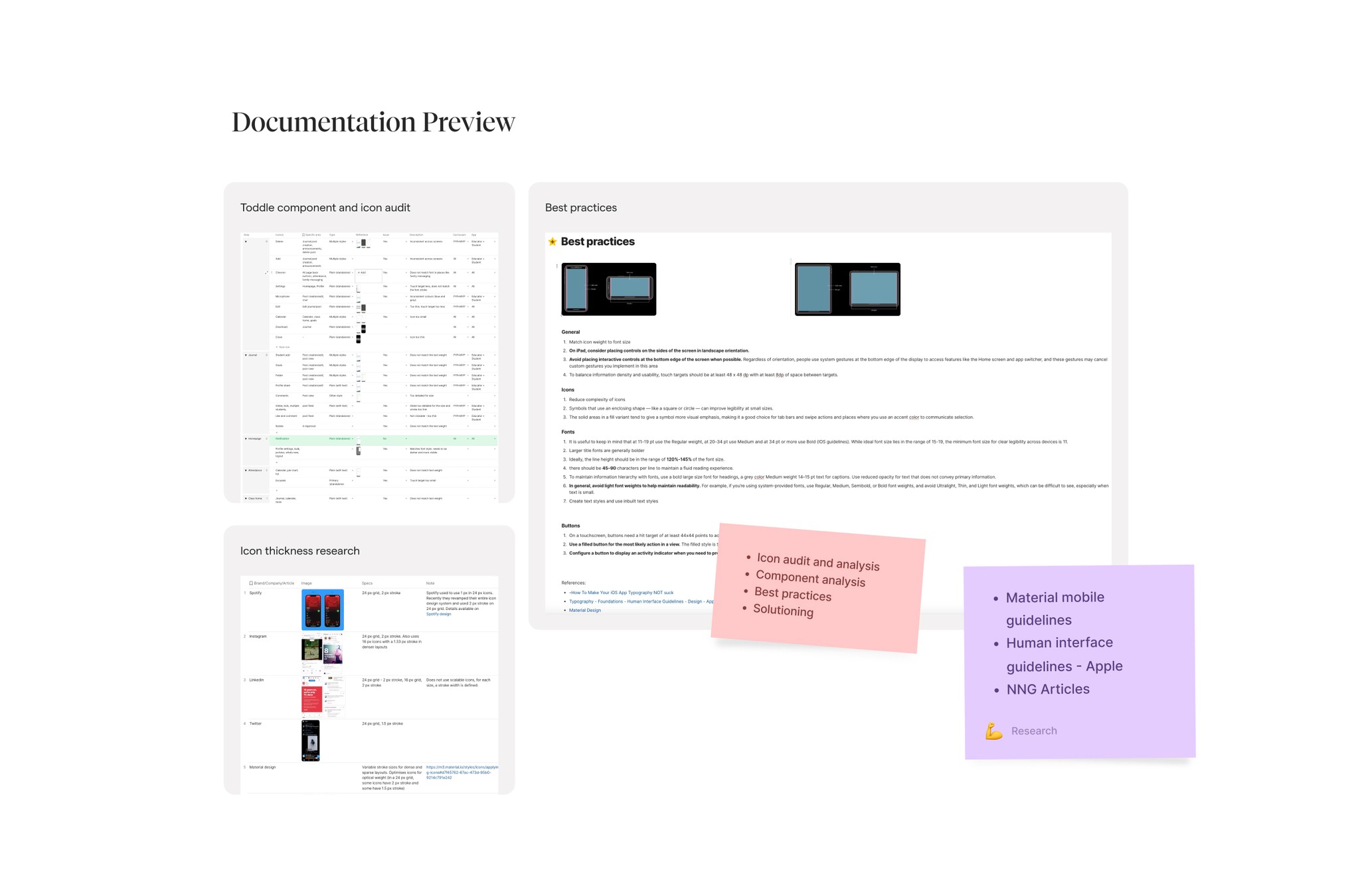
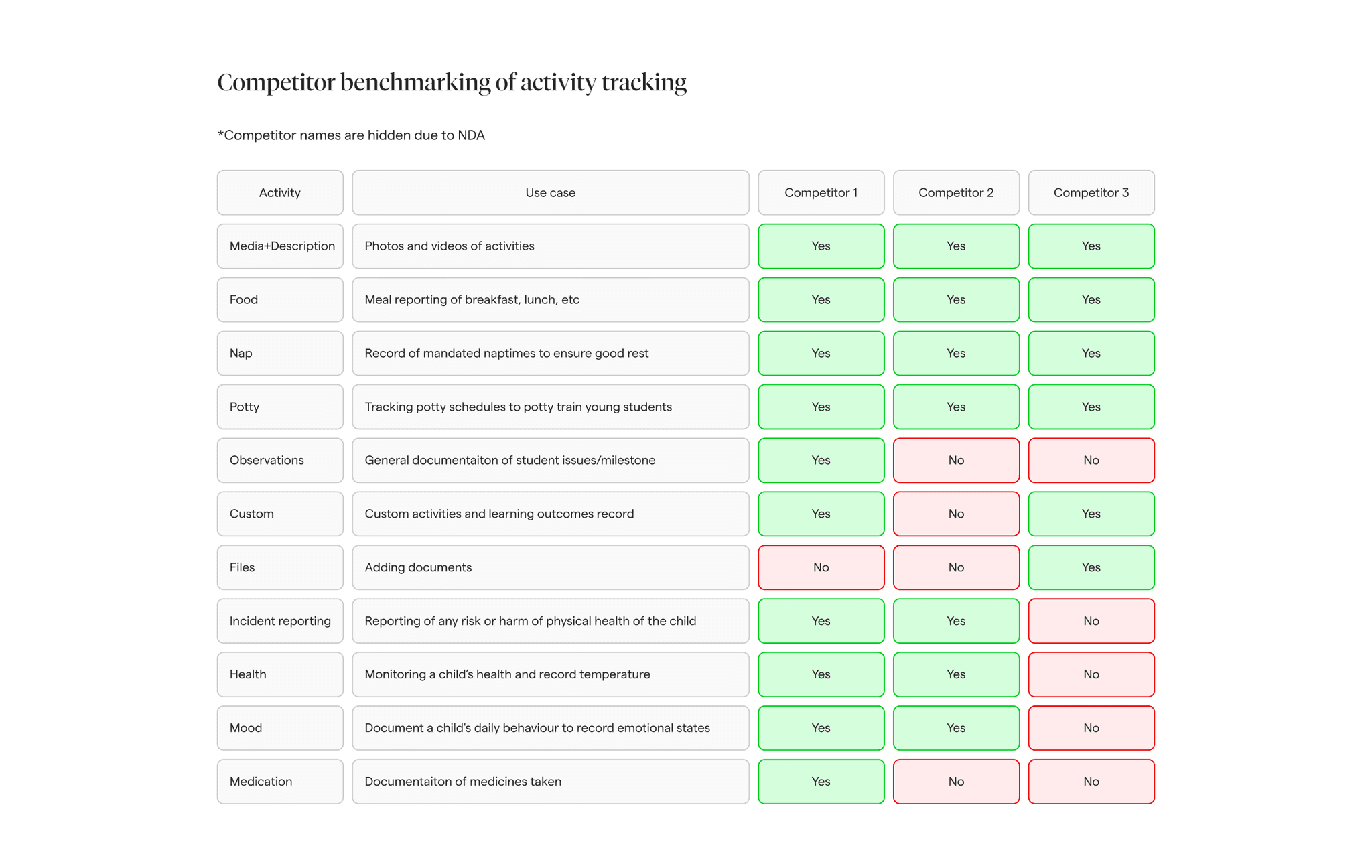
Having thoroughly documented competitor learnings and user benchmarking, I presented a proposal to the stakeholders where I took them through a the detailed presentation of all selected competitors and benchmarked their features against one another. I received feedback to look through some more competitors in the landscape and also document other features, apart from activity tracking in greater detail. Having incorporated stakeholder feedback and gathered more documental evidence, a fit was determined with the product. Here on, two questions arose;
Whether to make this standalone or
Integrate it as a feature in the product.
A decision was taken to integrate it within the product to launch an MVP for the users to test, as evidence of succession needs to be present before a lot of developmental effort is invested.

Refining the scope
We decided to tackle the project in phases, organizing it by achievable segments based on their dependencies. After presenting the initial documentation to stakeholders, we uncovered new requirements, which then became foundational to the project, prompting a reassessment of the timelines. Throughout this process, it became evident that our existing web design system couldn't be seamlessly transitioned to mobile. This realization led to a decision to adapt the web design system for mobile use and develop new components as needed, with plans to establish a fully-fledged mobile design system in future phases.
Designing for early years - Creating a design system for mobile
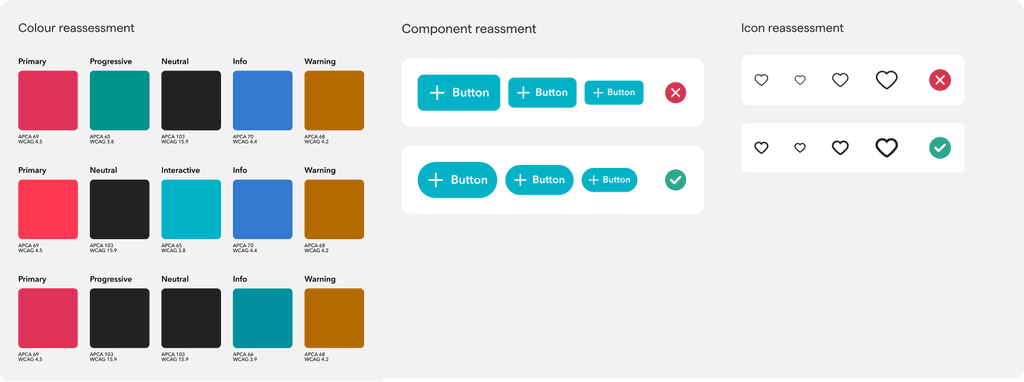
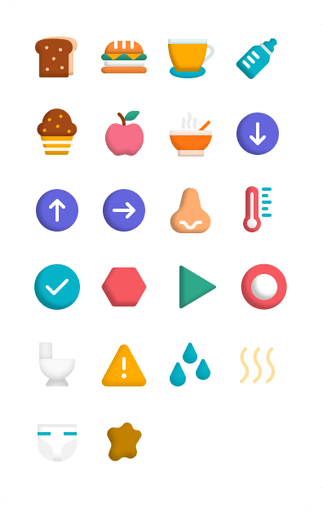
Reevaluating the web design system for mobile adaptation, I encountered several issues. Notably, the web's color palette translated to duller tones on mobile devices, and the rectangular buttons lacked the inviting, early-years vibe we aimed for. To address these challenges, we undertook a comprehensive colour reassessment and opted for capsule-shaped buttons in the app, a style we later incorporated more broadly. We adhered to mobile usability standards, ensuring a minimum touch target of 48x48 pixels for buttons and setting a baseline font size of 16 pixels. Additionally, we developed thicker and bolder icon variants for better mobile visibility, which were ultimately harmonized with the web design system for consistency.
Project iterations
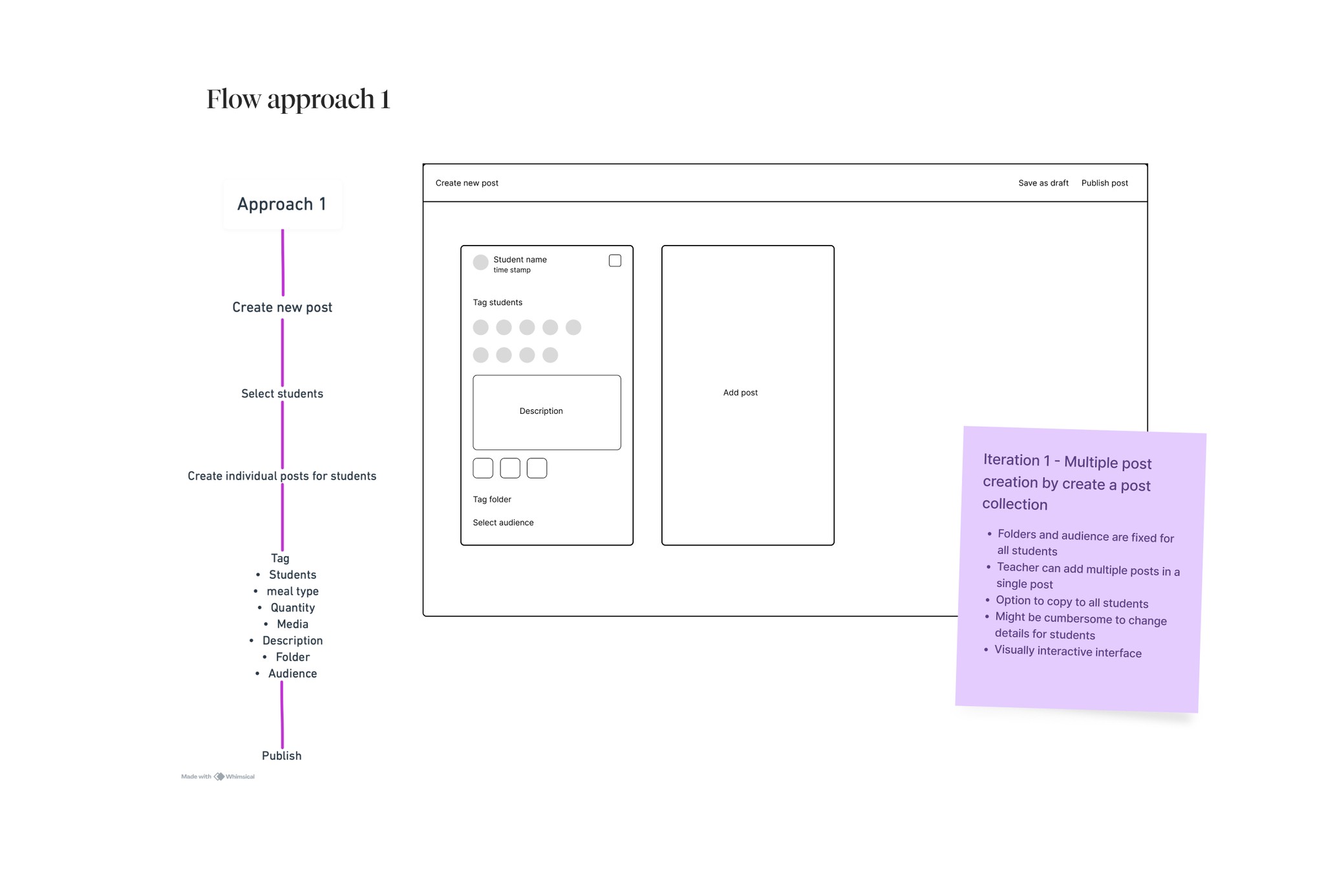
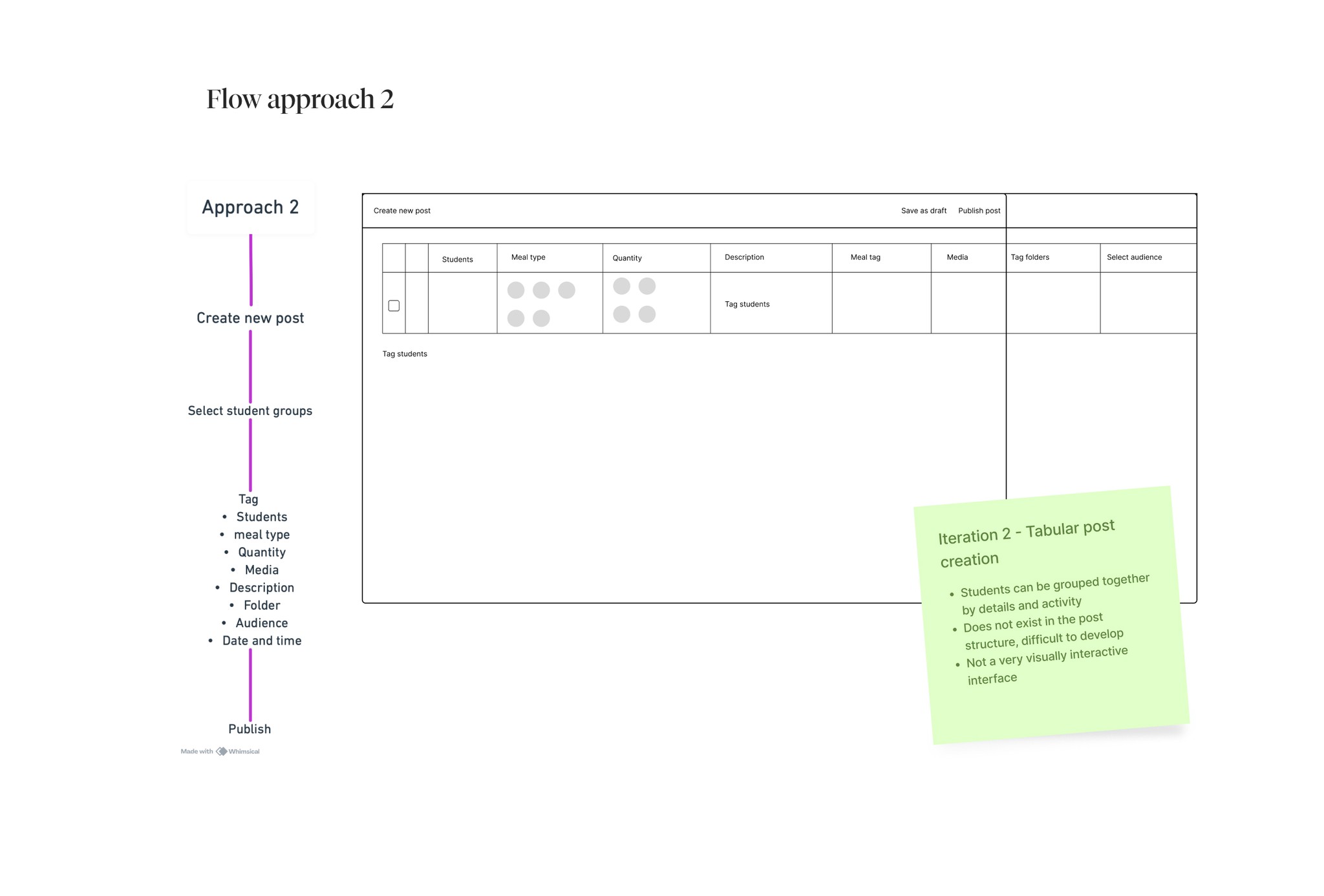
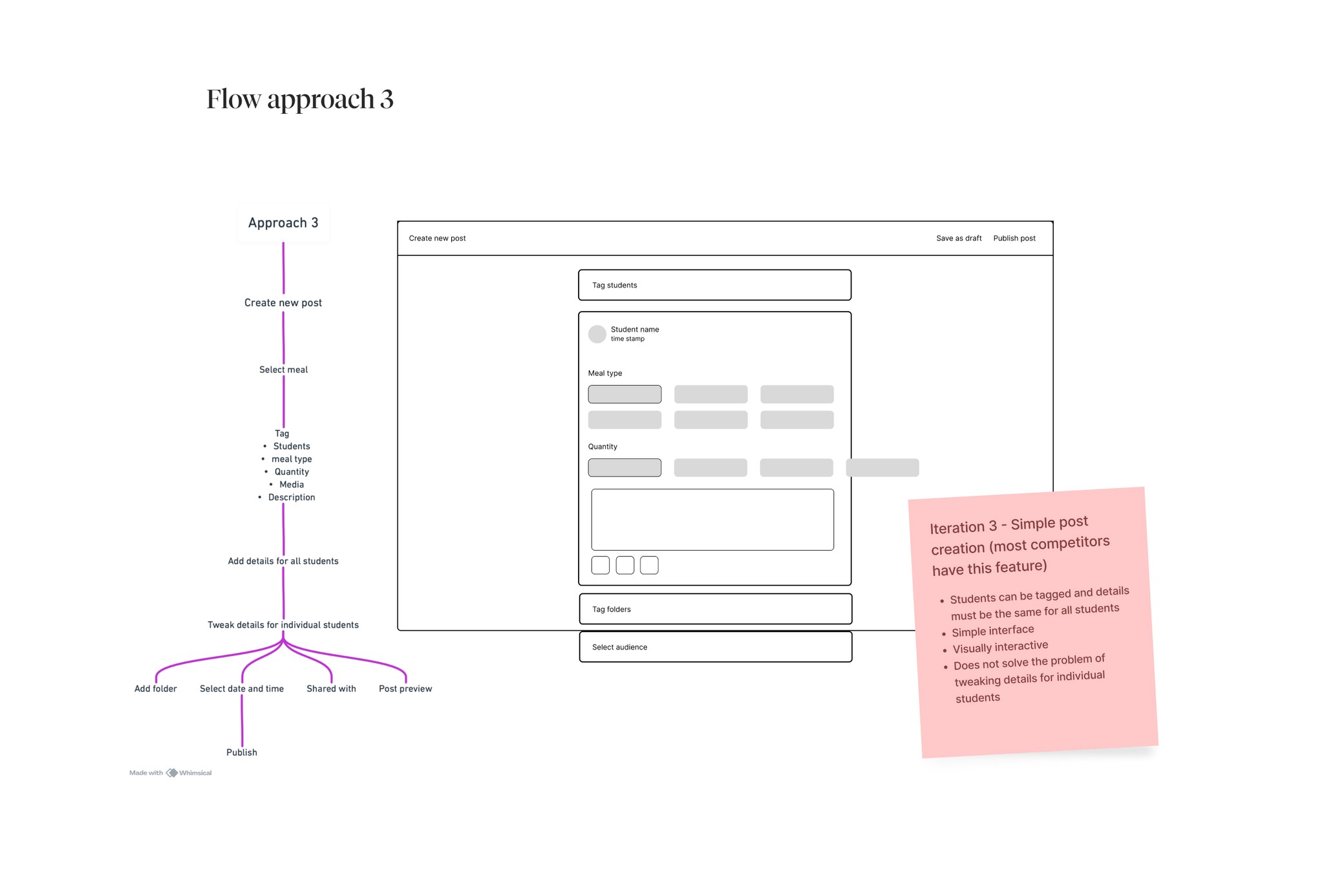
An initial set of iterations were created keeping in mind quick and easy recording of student activities. Plenty of questions arose during this point;
What are the user case of recording student naps, meals and potty?
How do we define a visual language for play?
How would we facilitate group recording of student activities with individual obervations? This was not a previously solved problem
The challenge
Quick activity documentation with a touch of play
I wanted to help create a space for teachers where they would be able to quickly and efficiently document children activities. Our competitors offer the functionality to add various activities, yet they fall short in accommodating the specific use case where teachers need to input multiple observations for different students within the same activity. To bridge this gap, it’s essential to integrate this feature while also ensuring the product remains engaging and playful for young learners, aligning with our company's design ethos.
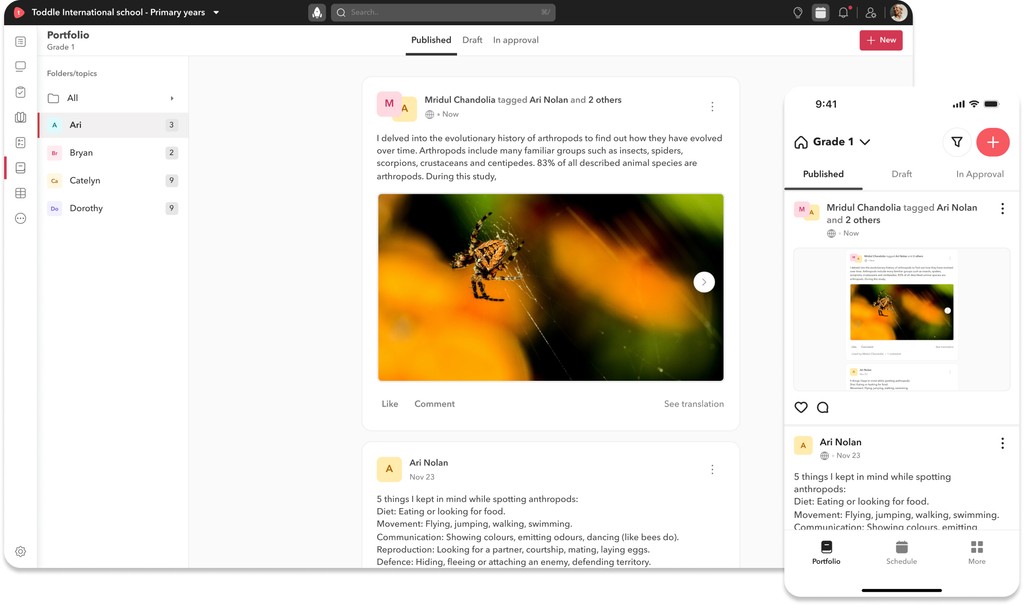
Portfolio landing screen
We already had an existing portfolio module where teachers could capture evidences of student learning and foster documentation. This was a module that I was also the product owner of. Given our existing portfolio module, we recognized the need for enhancements to incorporate new functionalities. Starting from scratch was deemed too time-intensive and would demand significant development resources. Therefore, we conducted a thorough review of the portfolio module to understand its capabilities and limitations. This audit was crucial for integrating nap, food, and potty tracking features.
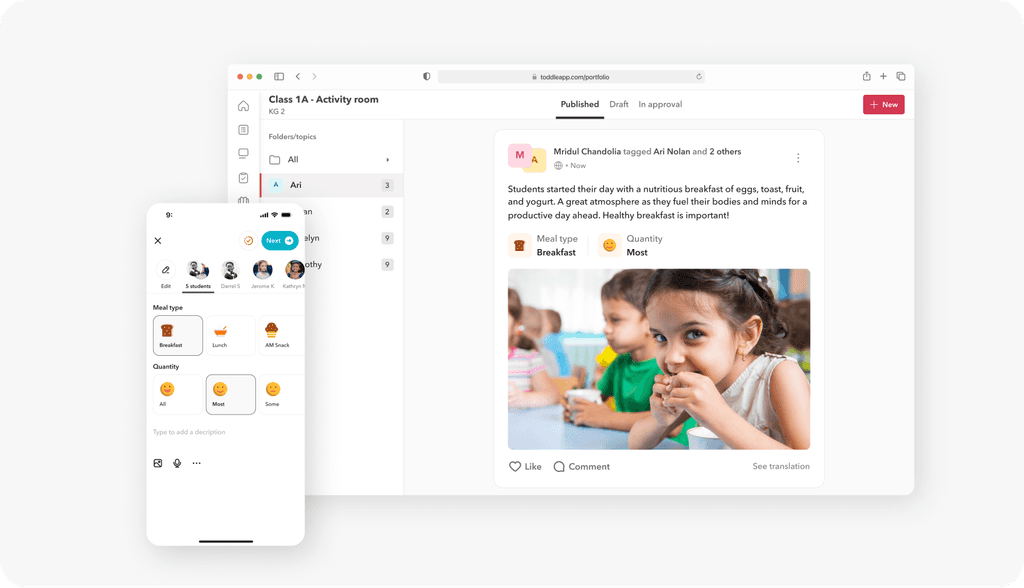
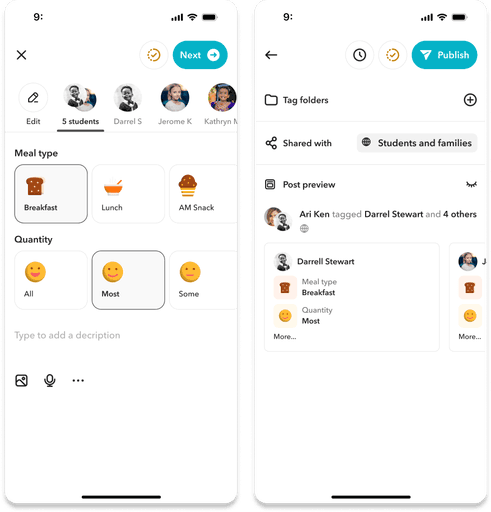
Creating an activity post - Teacher end
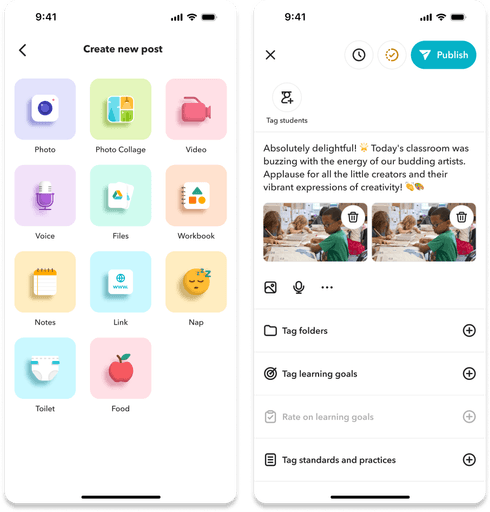
The module already supported a wide array of content types, including photos, collages, videos, audio recordings, files, a whiteboarding tool (workbook), notes, and links. With a click on a media item, teachers could enrich their posts by adding additional media, tagging elements, scheduling or backdating posts, saving drafts, or directly publishing.
Building on this foundation, we added functionalities for nap, toilet, and food tracking. This strategic update expanded the module’s utility without the need for a complete overhaul, ensuring a more efficient enhancement process.

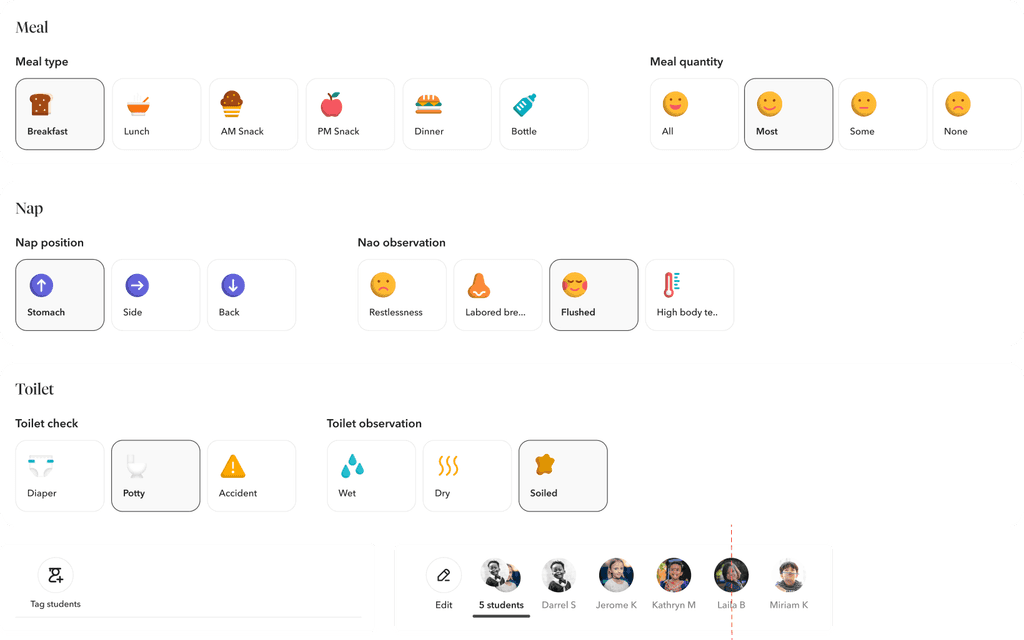
Product features
We added customizable activity cards for meal tracking, nap observations, and toilet checks, informed by our research on users, students, and competitors. My goal was to ensure a delightful and intuitive experience for both children and teachers, by exploring engaging visual styles and icons for these routine activities.

Product flow
I simplified the interface by dividing it into two sections to manage the overload of optional extras. Now, educators can tag students, add observations, and post more efficiently, while secondary features are shared across different portfolio types for a cleaner experience.

How it works
Streamlined post creation, comprehensive collections, and detailed family reports
Quick post creation
Educators can create multiple posts for the same activity, tagging different details for each student. They yellow dot indicates a differentiation. These posts can be compiled into a comprehensive collection, while ensuring that families and students only see the posts they are individually tagged in.
Post collection
The posts will appear as a collection for the educator rather than individual posts, reducing feed clutter and keeping the activity sets organized together.
Family reports
Family members can receive detailed reports from teachers about student portfolios through the Toddle family app. These reports outline the various activities students have participated in, offering valuable insights into their progress and involvement.
Activity tracking on web
Here's a complete overview of activity tracking on the web, with all its functionalities
Customizable options
To enhance versatility, a customization interface that admins can configure was introduced. Icons, text, and the number of cards can be tailored to fit specific needs, with options to configure groups and subgroups coming in future versions. These changes are reflected in the activity tracking interface, making the tool more user friendly and customizable.
Activity tracking across devices
Helping teachers document student progress and milestones while ensuring families stay connected to their child's development.
Impact and future directions
Within days of release, over 15 schools adopted this feature. Over the next two years, this number grew to 70+ schools as we expanded into the pre-primary segment. The initial MVP was limited to tracking meals, potty breaks, and naps, but it demonstrated the potential for growth—enabling custom tracking for additional activities like health and mood. Admins could also customize icons, group names, and more to suit their needs.
Looking ahead, this scalable solution can be applied to other portfolio segments, where group activities with individual tracking are essential.
If I were to do it again, I’d make sure to include mobile design from the start. It’s something we should have considered early on. I’d also add a tabular view upfront, which would’ve made it much easier to handle larger classes.
My learnings
Adhering to the principle "Teachers come first," Toddle consistently inspired me to embrace lifelong learning—a philosophy I aim to integrate into every aspect of my work. I view everything in life as a project, each offering unique learning opportunities. There was a memorable instance when our project was delayed by two months due to the necessity of developing a mobile design system, a task for which my visual eye was almost non-existent.
I remember a figma file with pages from version 1 to 12 and sleepless nights where i was staring into my iphone and absorbing good design practices (thanks apple!) This project marked a significant milestone in my career, being the first high-profile project I led as the sole product owner and designer within the company. Juggling development timelines, aligning with sales and product expectations, proved to be an immense challenge. Yet, it taught me valuable skills in organization, communication, research presentation, and honed my abilities as a visual designer.