Design system
Jun 2021 - Dec 2021
1 Designer, 1 Manager, 4 engineers
Toddle - Your teaching partner
Project outline
The design system was a one off solution created by different stakeholders at different periods of time, resulting in a mixed visual language. Implemented designs were hard to keep track of because they lacked consistency and scalability from the development side as well. in a fast growing startup, these occurrences are inevitable.
As one of the first designers on the design system team, I created over 100 icons, 30+ illustrations, and 15+ components. I also established processes and methods, with guidance from my manager, to create a scalable approach for research, documentation, handover, structure, and organization.
Designing components, icons, and creating processes and documentation for a design system
How might we create components that align with the existing design system's visual language without reinventing the wheel?
How might we document processes and methods to establish a framework for new designers onboarding?
How might we document component guidelines effectively?
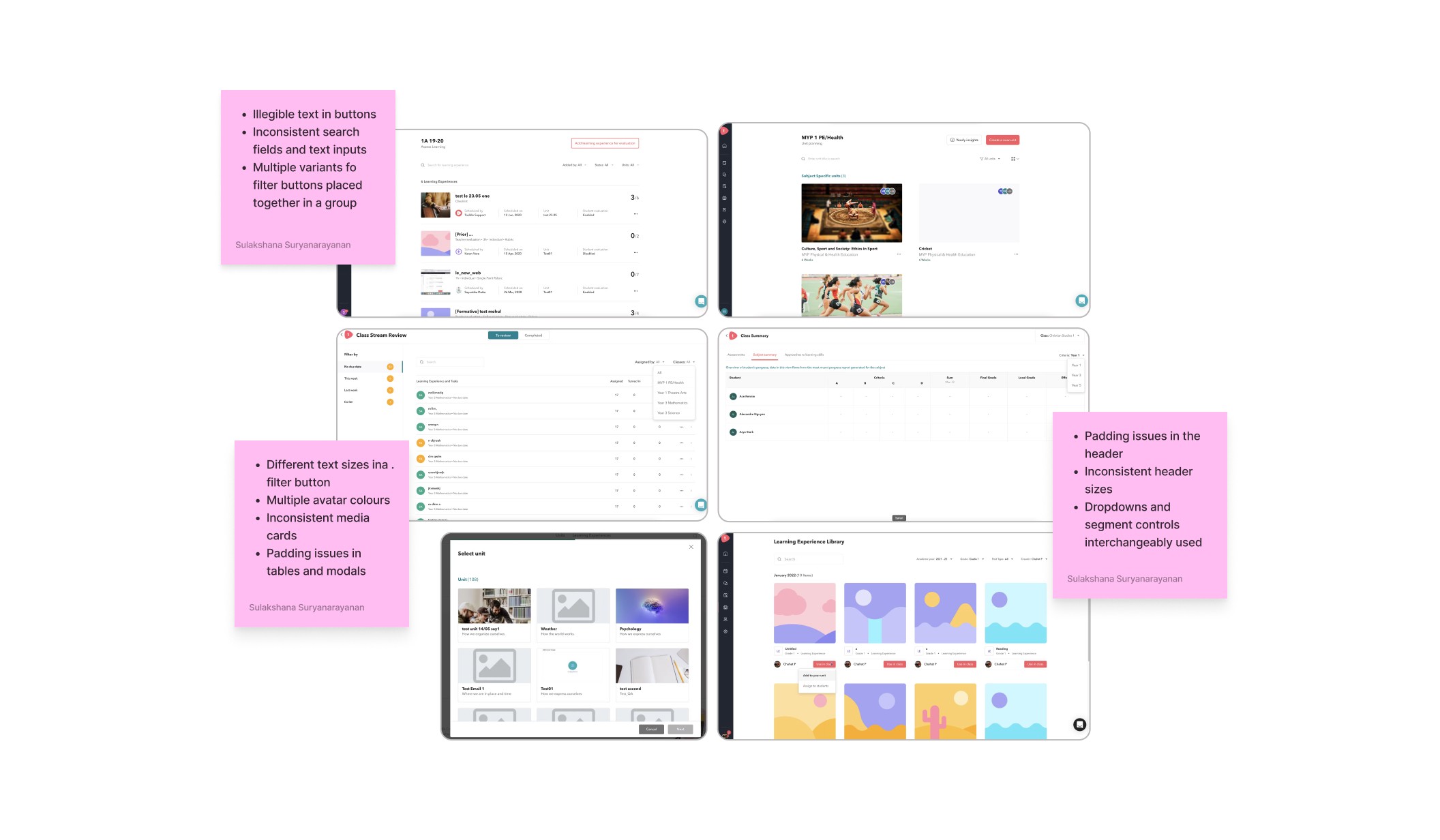
Discovering the problem
I began the process by thoroughly exploring the platform and noting my observations about the components. My manager and I compiled a list of components that needed to be built, and we tackled them one by one. For instance, during my research, I discovered multiple variants of components, incorrect usages, and padding inconsistencies.
Context
A design system is a living breathing entity, the backbone of every brand, that ties the brand language together, while speeding up developmental and design processes, demanding consistency and attention to detail. When I joined as one of the first designers in the design system team, it was just me, and my manager. I took time to understand the current atomic status of the company, and saw that colours, icon guidelines typography had been implemented along with 5-6 components. I create an project plan to create the remaining components.
Conducting a product audit
I analyzed instances from the product, focusing on an enterprise-level system. After identifying these issues, I cataloged all the components requiring design and assessed their impact on the product. With my manager's guidance, I tackled each component individually, ensuring a robust process and documentation were established for each. The process accounted for three key issues:
1. Existing components with inconsistent visual language
2. Incorrect usage of components
3. Categorization of component variants
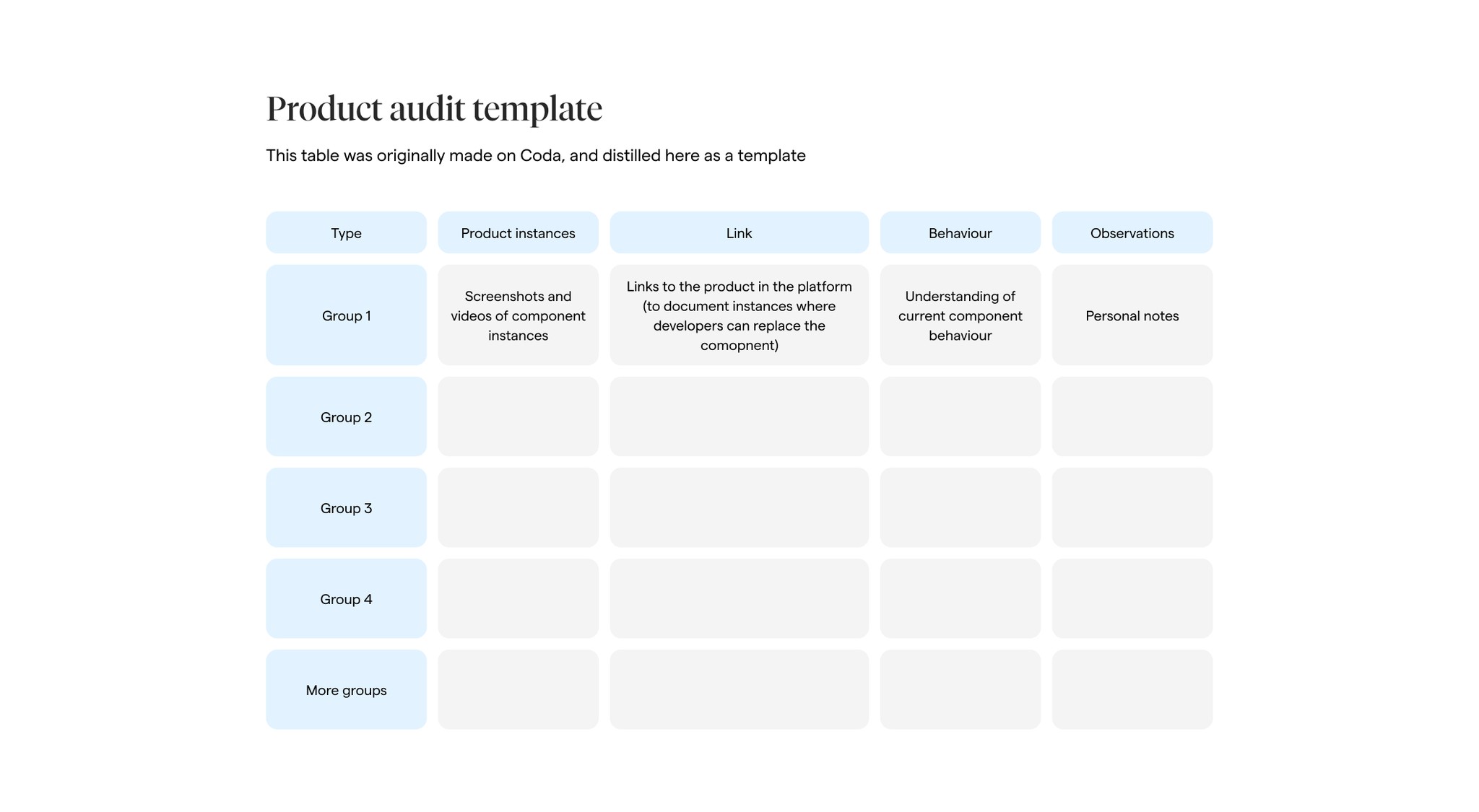
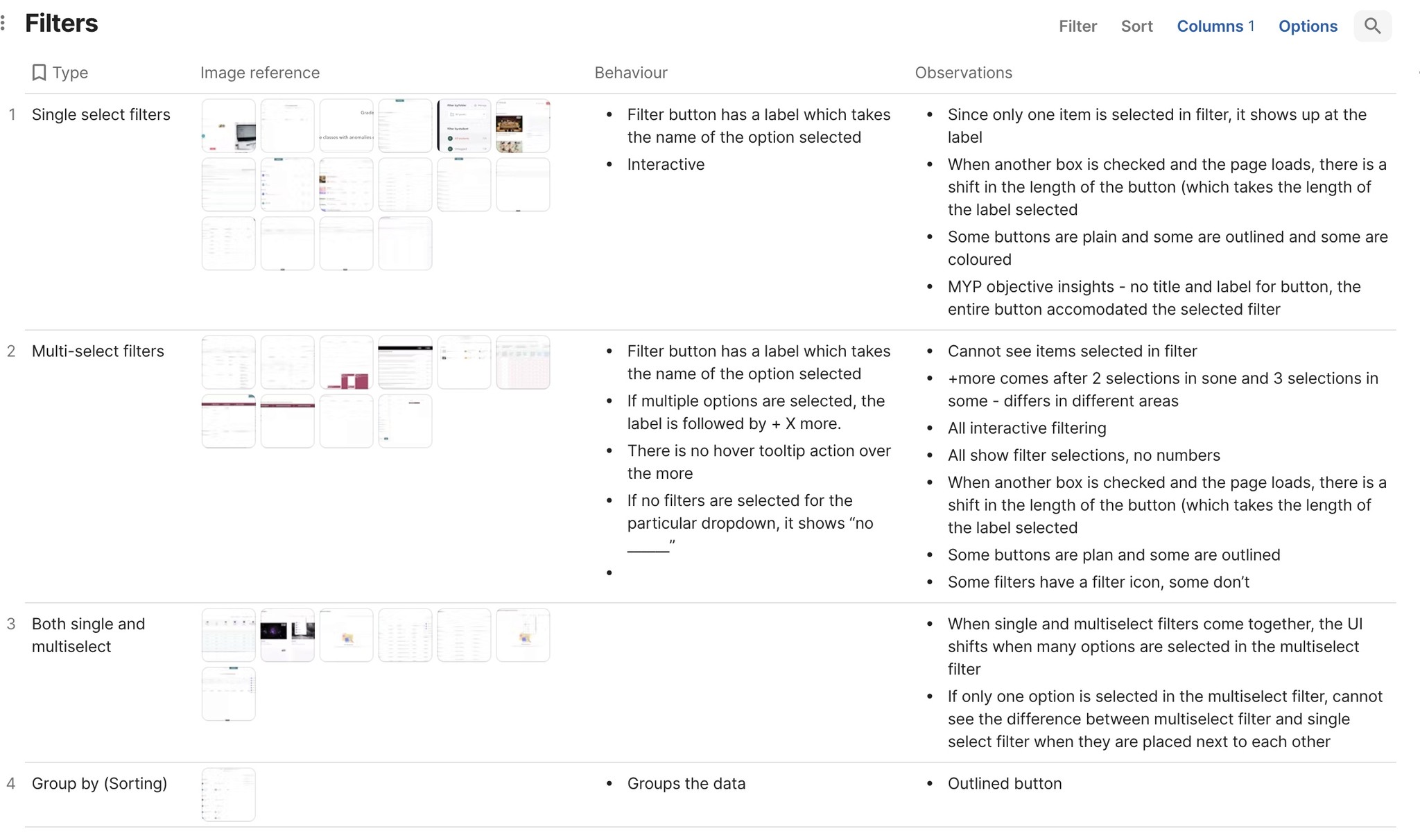
To streamline this process, I created a template. For instance, tables were grouped into text, with avatar, with action items, with progress indicators, grouped tables, nested tables, etc during the product audit phase
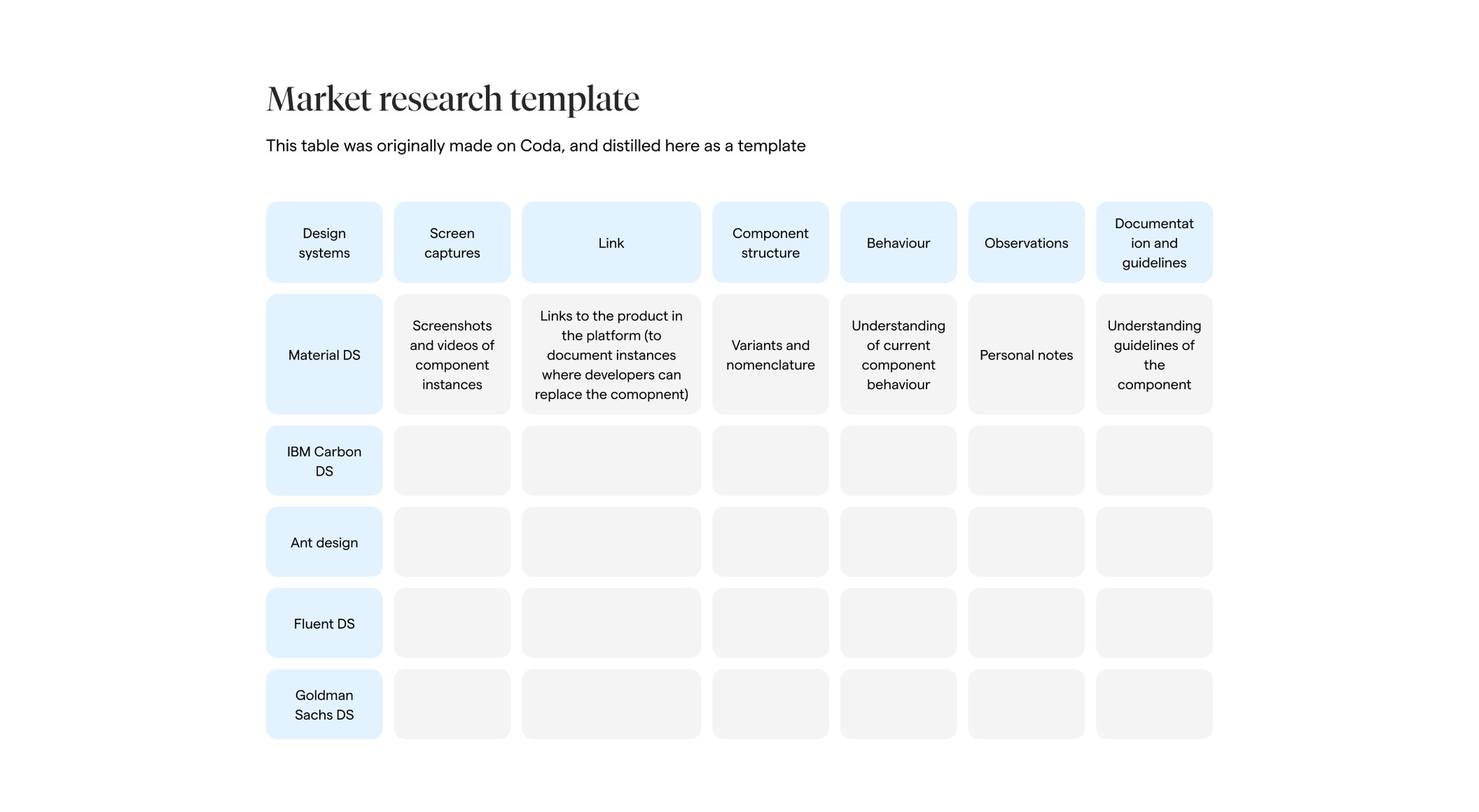
Market research
I also researched best practices, examining how components are made in other design systems. Instead of reinventing the wheel, I reviewed their product documentation, played with their components in Storybook, and analyzed their construction in Figma (where available). Here too, I built a template which new designers could utilize.
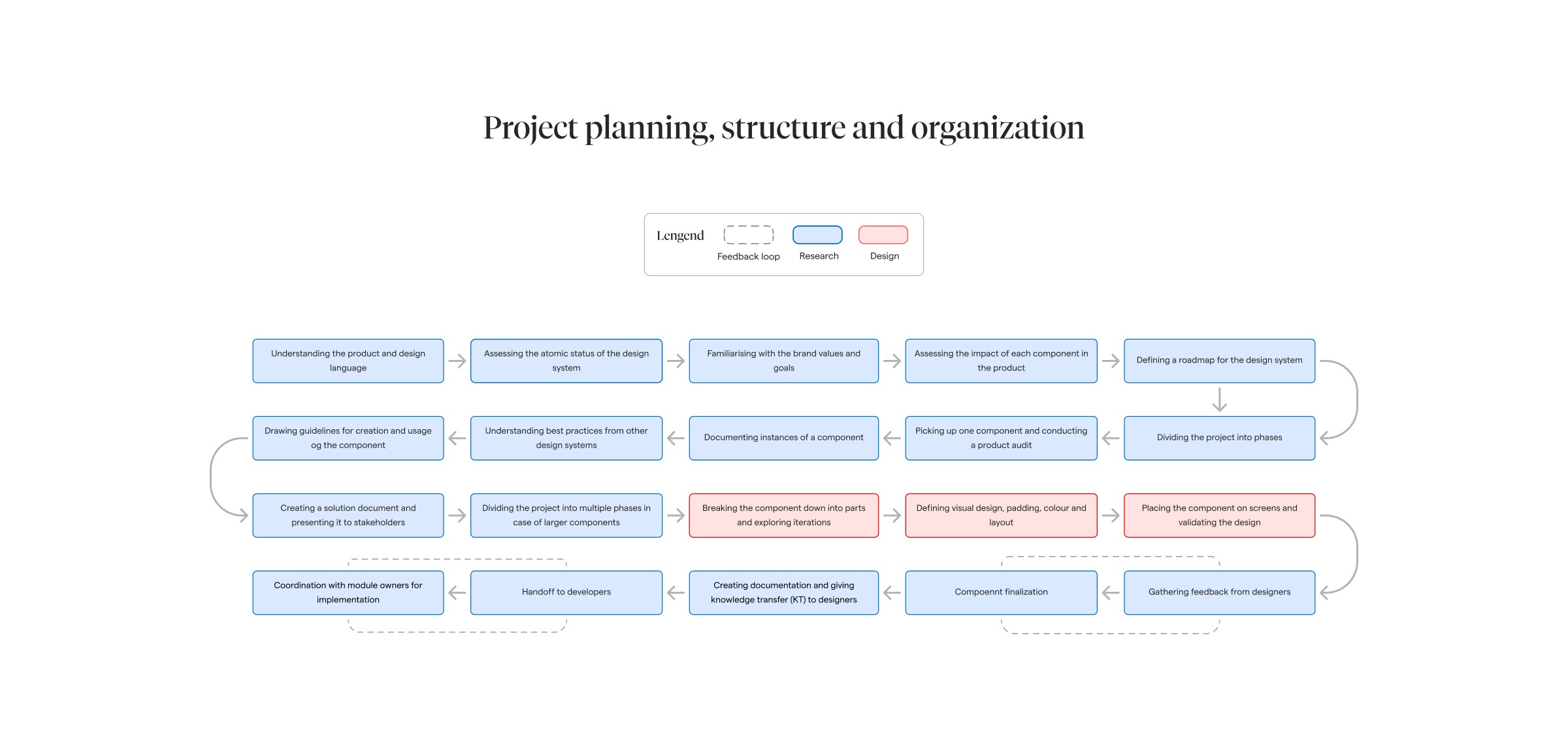
Creating a solution document and presenting it to the stakeholders
Throughout this process, I consistently referred back to the product audit to ensure I was addressing actual problems, not inventing new ones. Ideas and inspirations for non-existent variants were noted for future phases in the product roadmap if they proved relevant.
When presenting the solution document, I compiled existing problems and proposed solutions to create components and variants. The document was structured in phases, detailing current issues and potential future challenges based on my research.
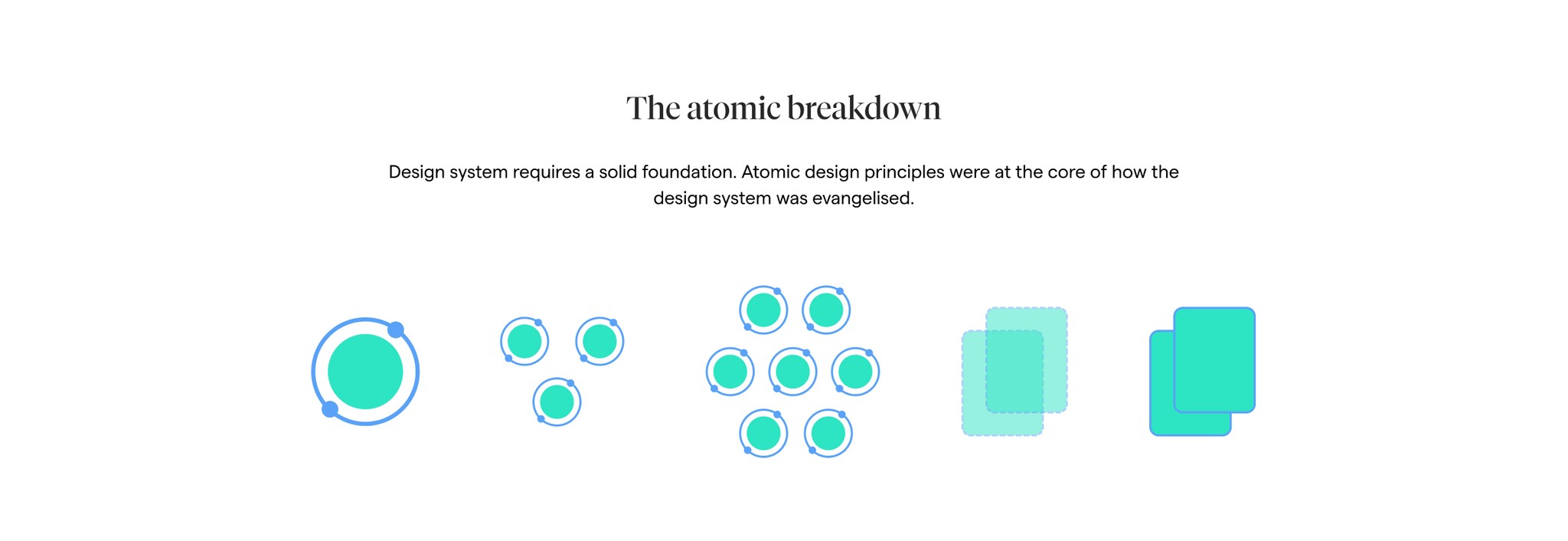
Using atomic principles
Since the foundational elements, such as colors and typography, were already established, we began our work at the molecular level, focusing on creating components. We prioritized the easier, high-impact components to build first and developed a roadmap based on this strategy.
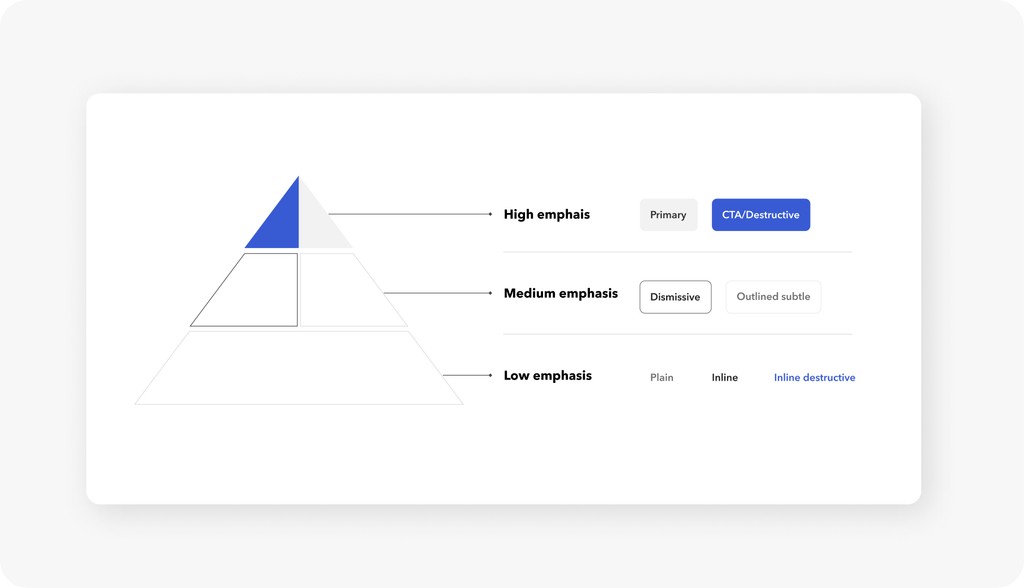
Aligning the use of language
When implementing the design system, I noticed the lack of consistent naming for various components. To bridge the gap between designers, developers, and other stakeholders, I introduced attributes (design tokens) in the design system documentation. This facilitated clearer communication about design decisions and improved discussions around components at a granular level.
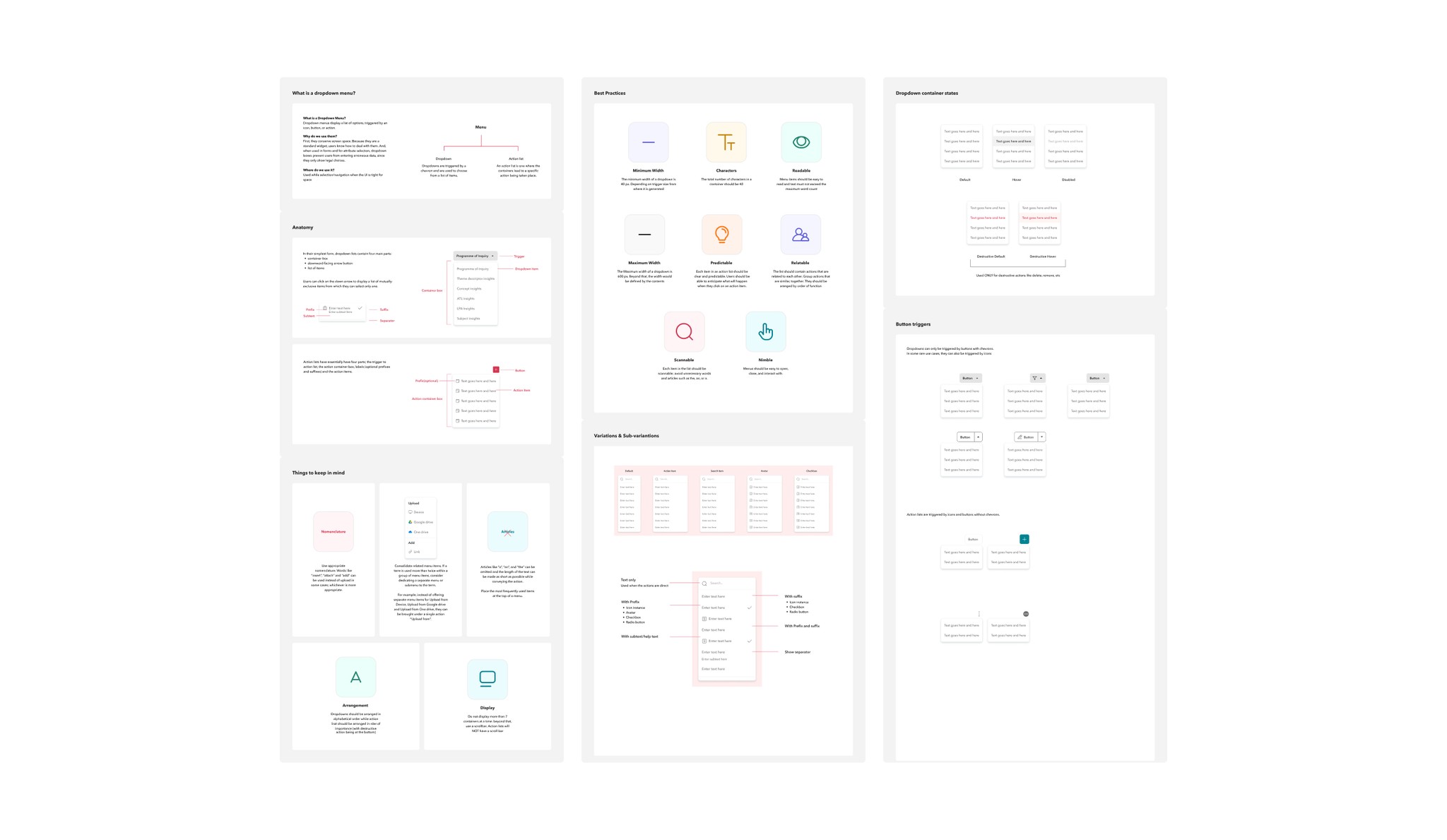
For instance, what some called a "menu," others referred to as a "dropdown" or "sheet." Such inconsistencies often led to detailed discussions and potential miscommunication. To address this, I emphasized the 'Anatomy' of a component, detailing the different variables, like the example below. This approach ensured everyone was on the same page and minimized misunderstandings.
Component creation and testing
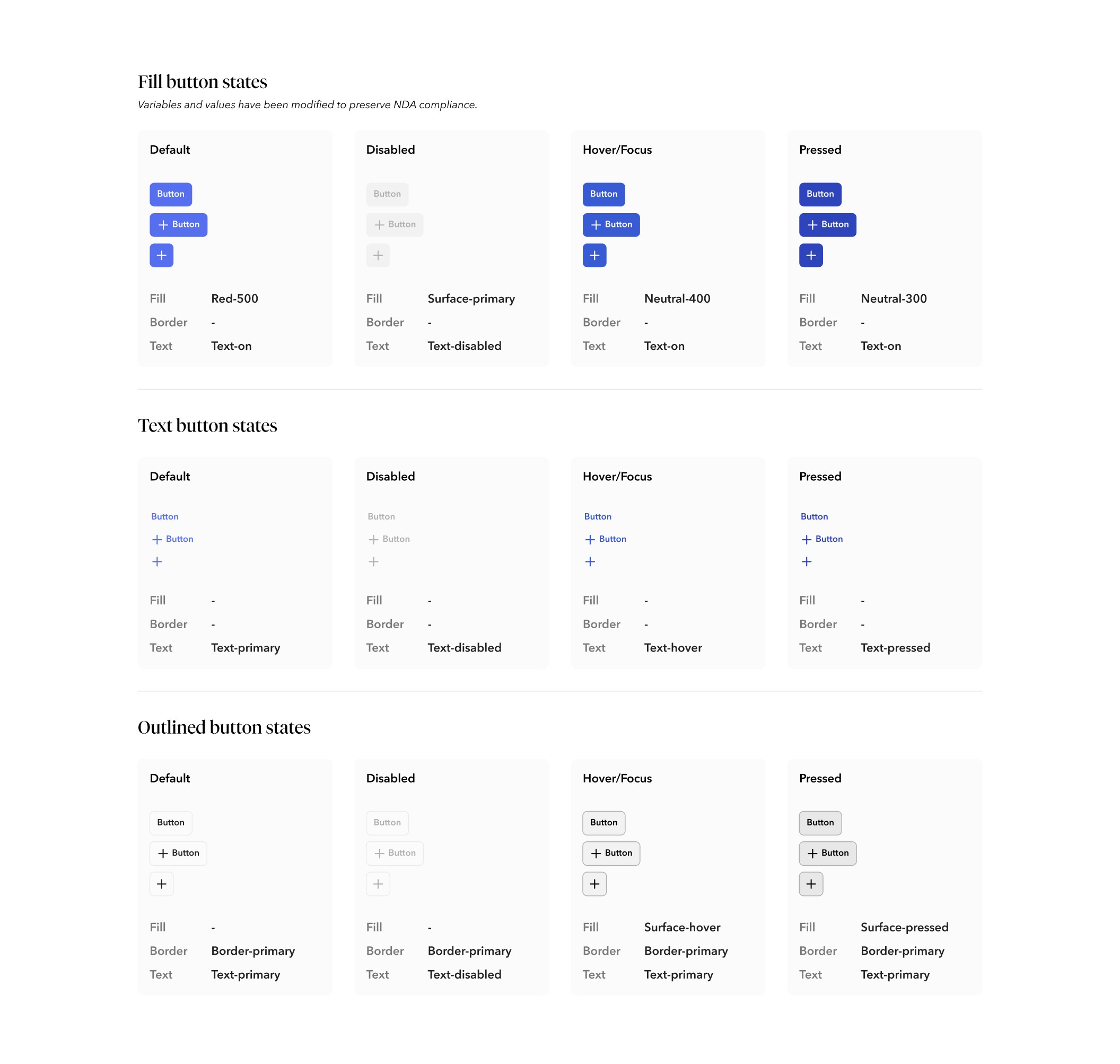
During the creation of each component, I explored various iterations, experimenting with different spacing, colors, and visual languages within the constraints of the global color palette and predefined typography. Adhering to the system's 4-px grid and spacing numbers, I tested different versions of a component by placing them on previously audited screens to evaluate their effectiveness.
To streamline the process, I utilized booleans and instances to reduce the number of components to manageable variants. These iterations were then tested with designers to ensure they worked seamlessly and fit within the overall design system.

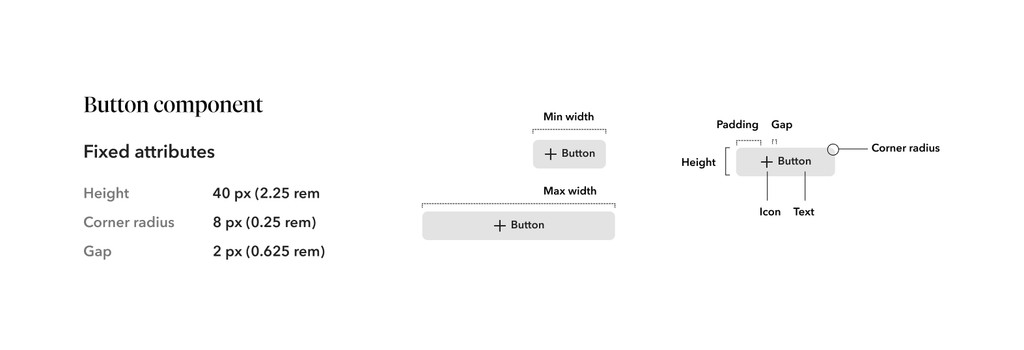
Component breakdown
To improve the hand-off process from design to development, component breakdown was introduced as a means of communicating this aspect. It has also proven to be a valuable documentation tool for component behaviour and attributes. Figma’s Dev mode helps too!
Documentation and handoff
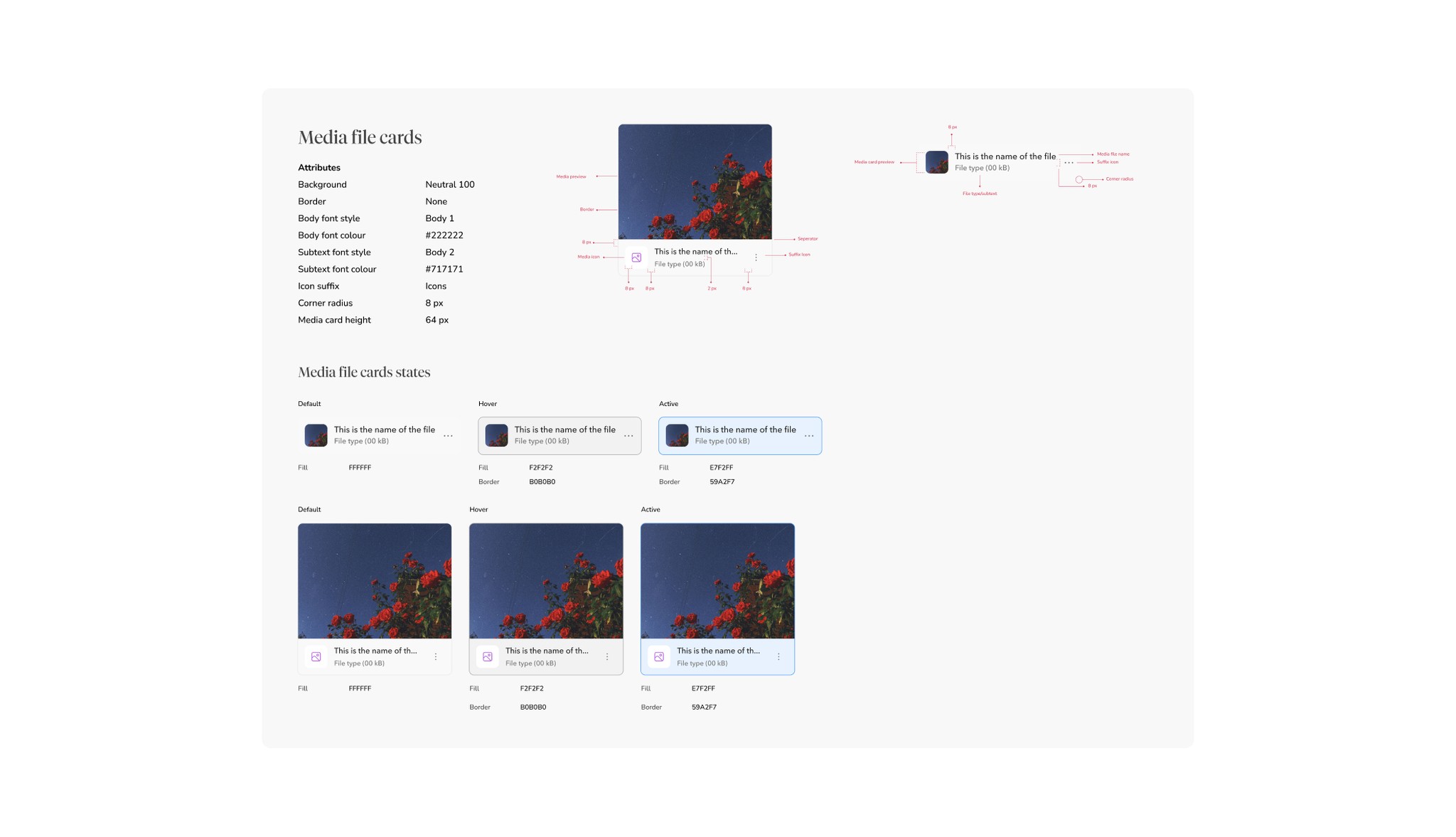
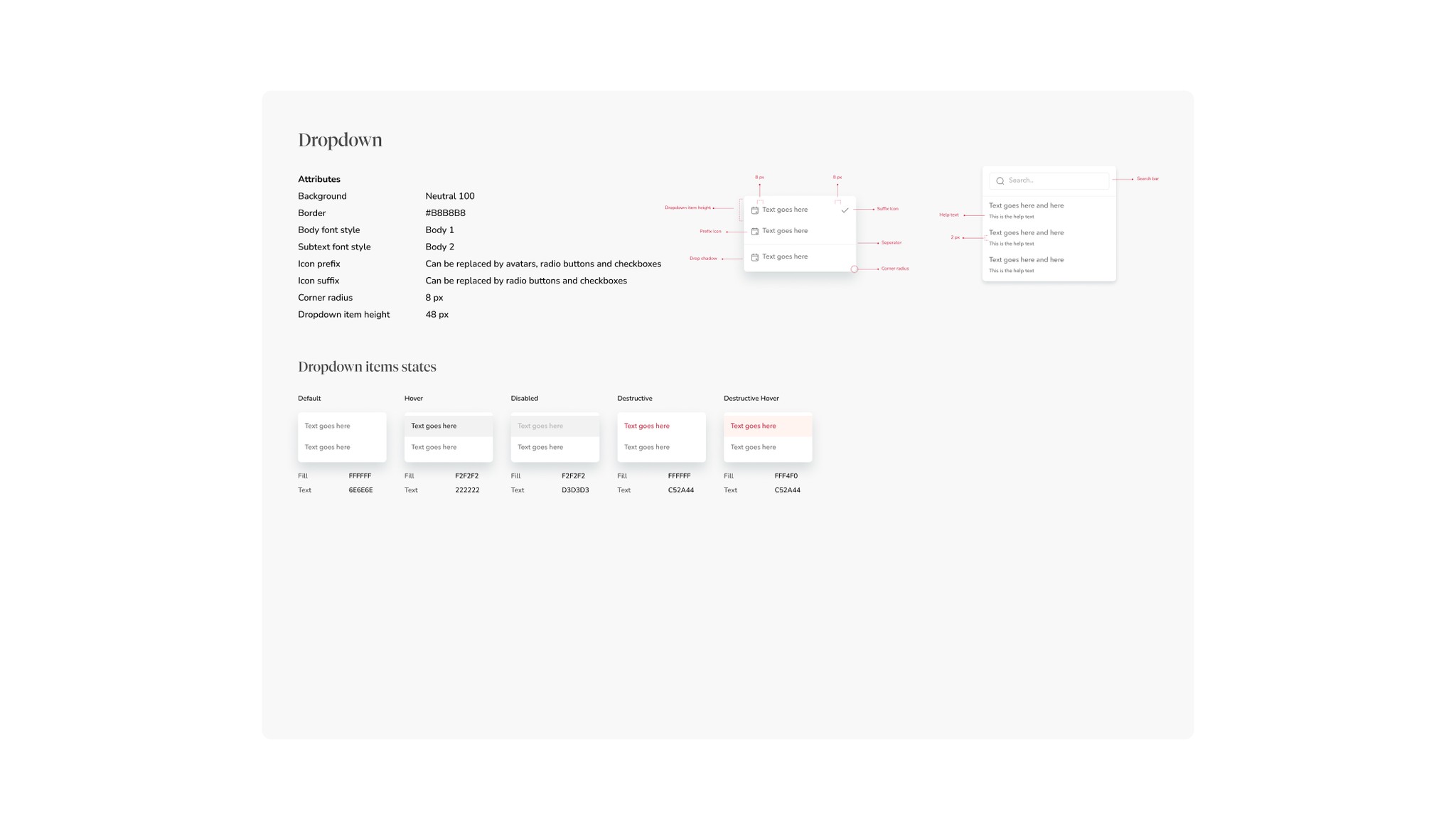
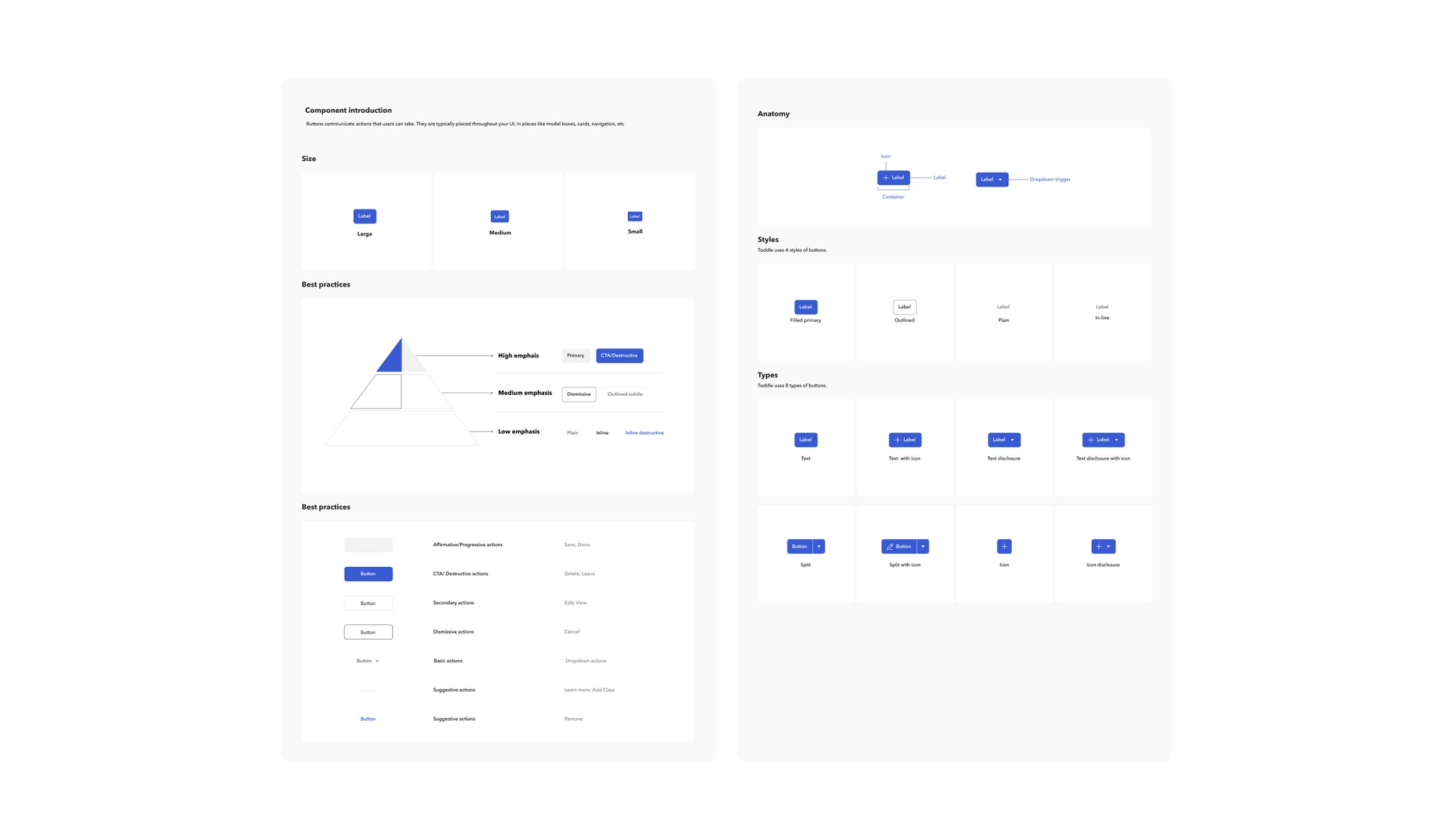
One of the main challenges in creating a unified design and development language is effective documentation and guidelines. To address this, I created comprehensive dos and don'ts for each component, including examples of their usage within the platform. The documentation also covered best practices, specifications, variants, sub-variants, and different component states. This ensured clear communication and consistency across the team. Below is an example for a dropdown component and a button component.
Scaling up the team
How might we create a scalable process for onboarding new designers into the design system?
After having spent almost a year creating components, icons and illustrations for the design system, I created process documentation for new designers onboarding in the company, These consisted of best practices for research, documentation, product audits and templates that would help propel a faster, smoother and robust process of creating components.
The metrics
Measuring the impact of a design system
Relying solely on metrics to make decisions, without considering our intuition and emotions, can be a double-edged sword. The right approach is to measure using both qualitative and quantitative metrics. Although we didn't measure component adoption initially, here are a few success metrics to consider.
- Component coverage of 25% to 85% in 6 months
- Created over 100+ icons and 30+ illustrations
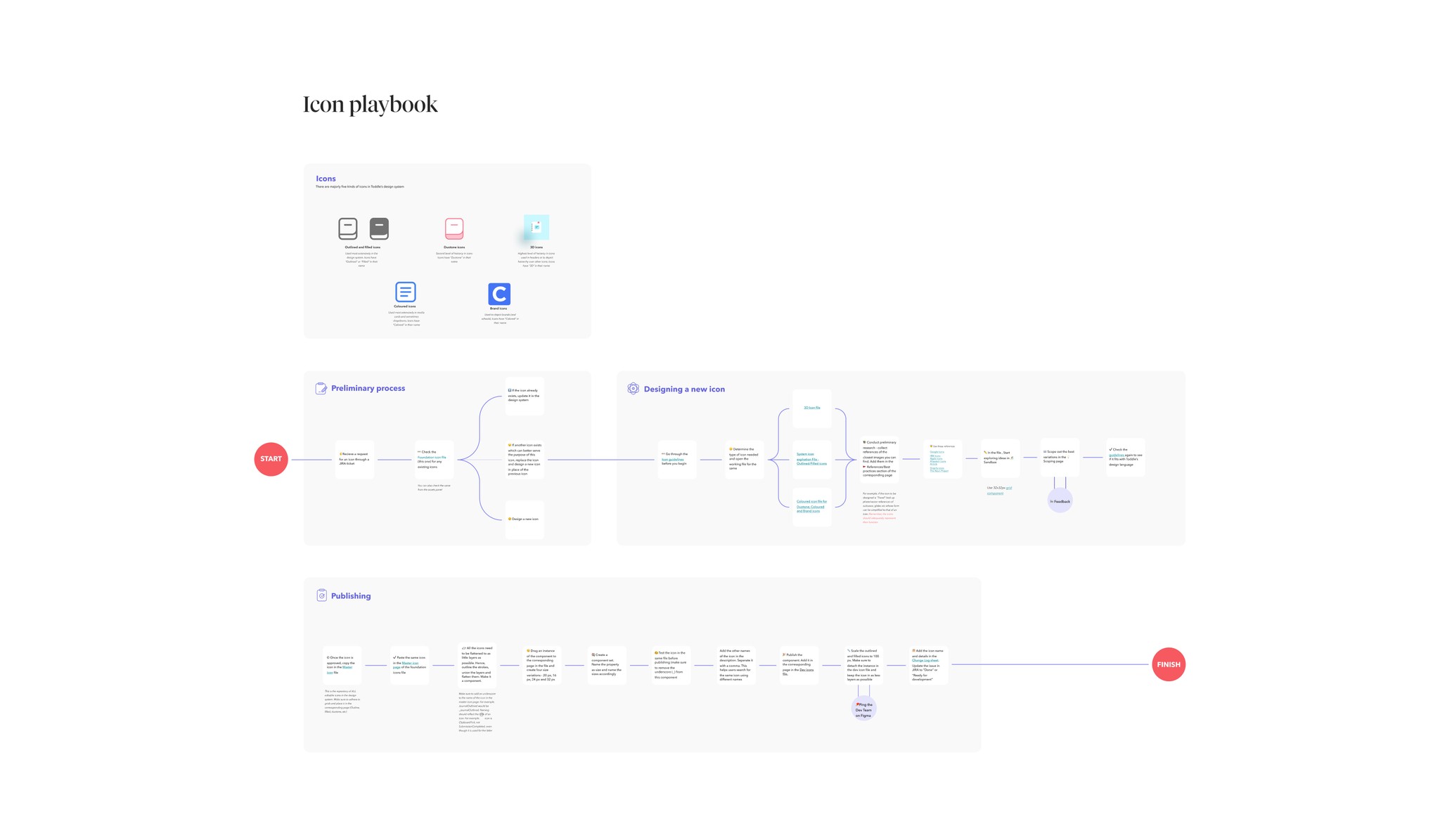
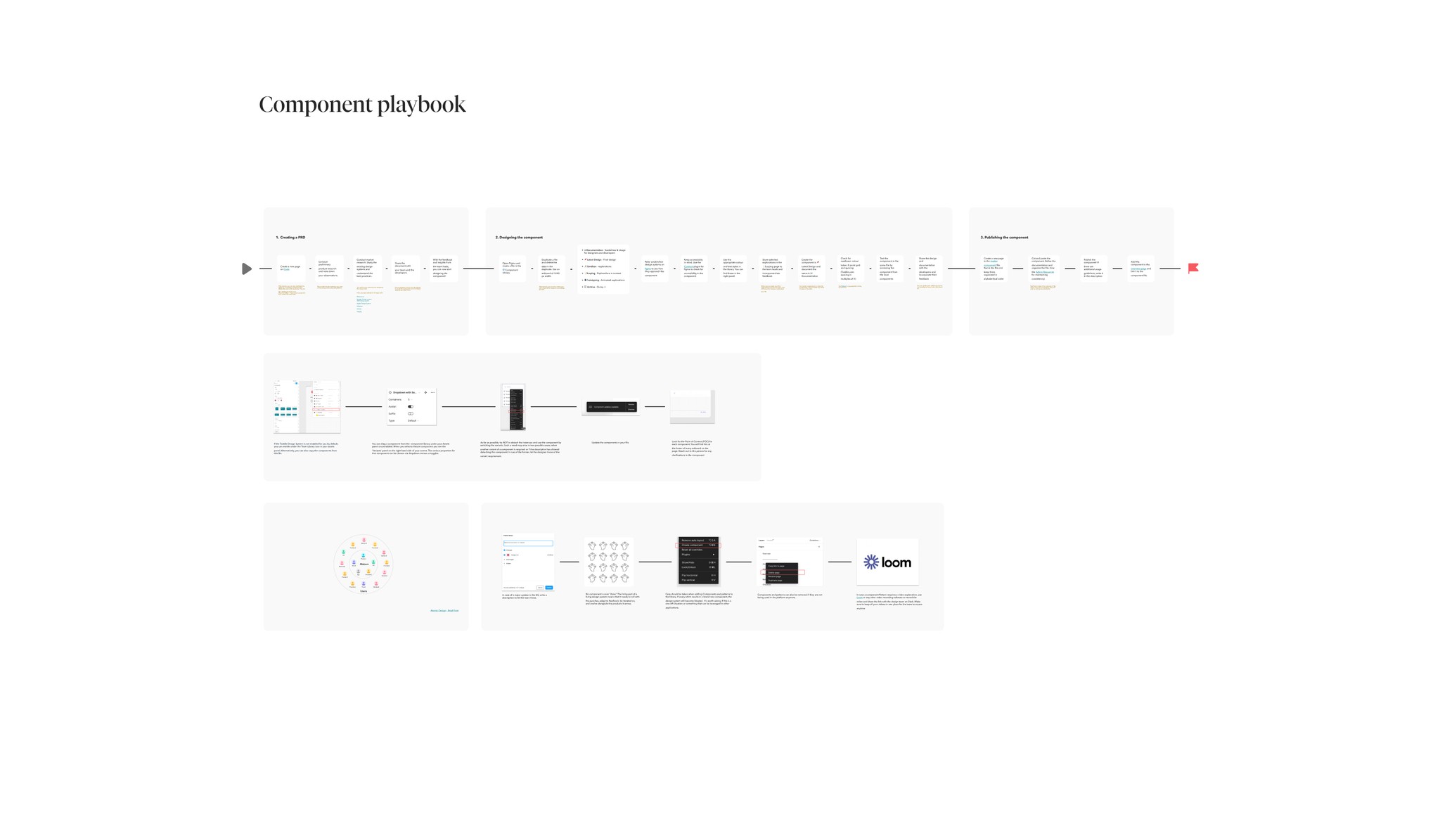
- Increased onboarding efficiency by creating component and icon playbooks
- Mentored juinor designers and onboarded them into the design system.
Further work
After establishing the initial components for the design system, I developed a design system library specifically for mobile versions. I then took on my own projects as the product owner, maintaining the design system alongside my manager. A year later, after onboarding new team members, I expanded the design system to mobile platforms and onboarded designers to this new extension.
Some other work that I have done with the design system
Tokenizing the design system
Grids and layouts
A guide to creating design components
Creating icons and illustrations (case study upcoming)
Building a mobile design system (case study upcoming)
My learnings
A design system is like a living organism: complex and constantly evolving. Adopting such a system enabled the team to rapidly prototype new features, streamline the onboarding process for designers and developers, and expedite the handover process.
One crucial lesson I learned was the importance of recognizing the company's specific needs and limitations. Toddle’s design system is unique because it is meticulously tailored to the company's requirements. For Toddle, the focus was on the speed of a startup, establishing a robust system of processes and documentation, and creating delight. Understanding the brand's voice, tone, and values was essential to establish a consistent language and process between designers and developers. Building design components, illustrations, and icons was a significant learning experience. Adapting the web design system to mobile, recreating the process and documentation, and training new designers and developers was a valuable and enlightening journey.