Multimedia tools for early years
Product designer and owner
Jan 2022 - Jun 2022
1 Designer, 7 engineers
Toddle - Your teaching partner
Project outline
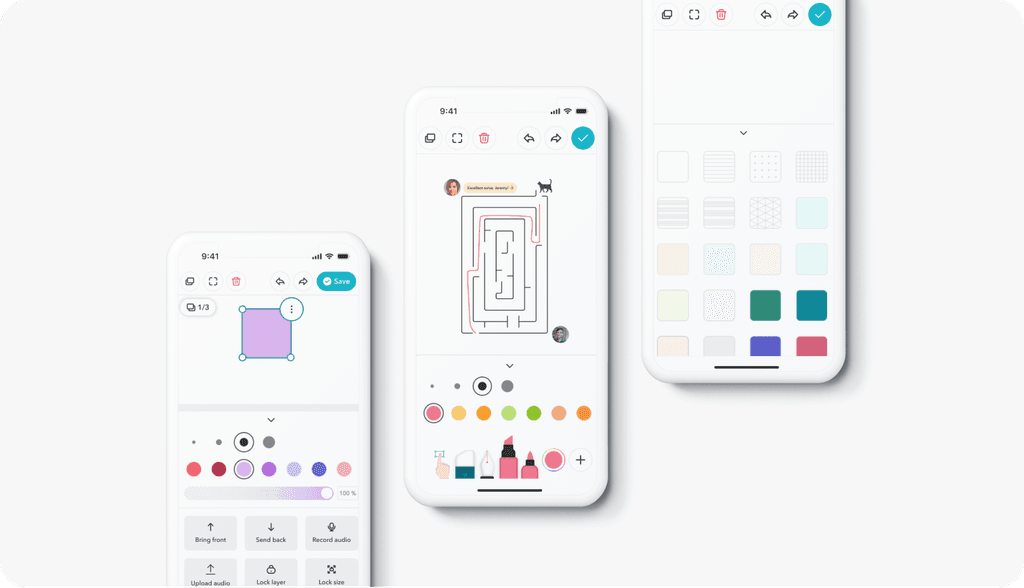
Workbook is a whiteboarding tool that helps teachers create activities and templates, such as assignments and slides, which students can fill out, edit, and submit fostering a collaborative teacher-student ecosystem. I revamped the tools and features, with a particular focus on mobile and tablet use, making it more accessible and user-friendly for early learners, resulting in 5x workbook creation and becoming the primary assignment tool for educators and students in the primary year segment.
As a whiteboarding tool evolved into a platform for teachers to assign work and for students to submit it, I embarked on one of my first long-term projects at Toddle. Starting as a visual designer, I focused on improving the visuals of elements like palettes, brushes, and icons. As I progressed to a product designer and owner of this module, I led the design improvements to enhance the workbook's usability for early years and added new features. I managed the project by overseeing features and roadmaps while also designing the new functionalities.
How can a digital product facilitate and enhance the teacher-student learning ecosystem?
How might we ensure that students are able to enjoy their learning journey?
How might we make it more user friendly for early years?
How might we facilitate teachers and help them create education content for their students?
A white boarding tool - Deciphering user needs and triggering the redesign journey
Context
Workbook is an integral tool used by a substantial number of students. Likewise, it's heavily relied upon by of teachers each year for creating assignments. To thoroughly understand a product, it is essential to examine it through multiple lenses:
The user-centred approach, which priorities the needs and experiences of the end-users;
the product-centred approach, emphasising the product's functionality and design; and the
System-centred approach, focusing on how the product integrates with and impacts the broader ecosystem.
This project at Toddle, one of my initial works, required me to design several features while benchmarking against our competitors. Acclimating to the education sector and mastering feature design demanded significant effort and time. As I progressed, I developed an effective system that aligned with both my team and the project's needs. This system helped us prioritize features efficiently, identify necessary enhancements, and determine the optimal timing for each development phase.
Gaining a deeper product understanding
I spoke to early year educators to understand how they use the product. This gave me a overview of the problems faced by educators with the current product and a look into what competitor apps they were using to solve their problem.
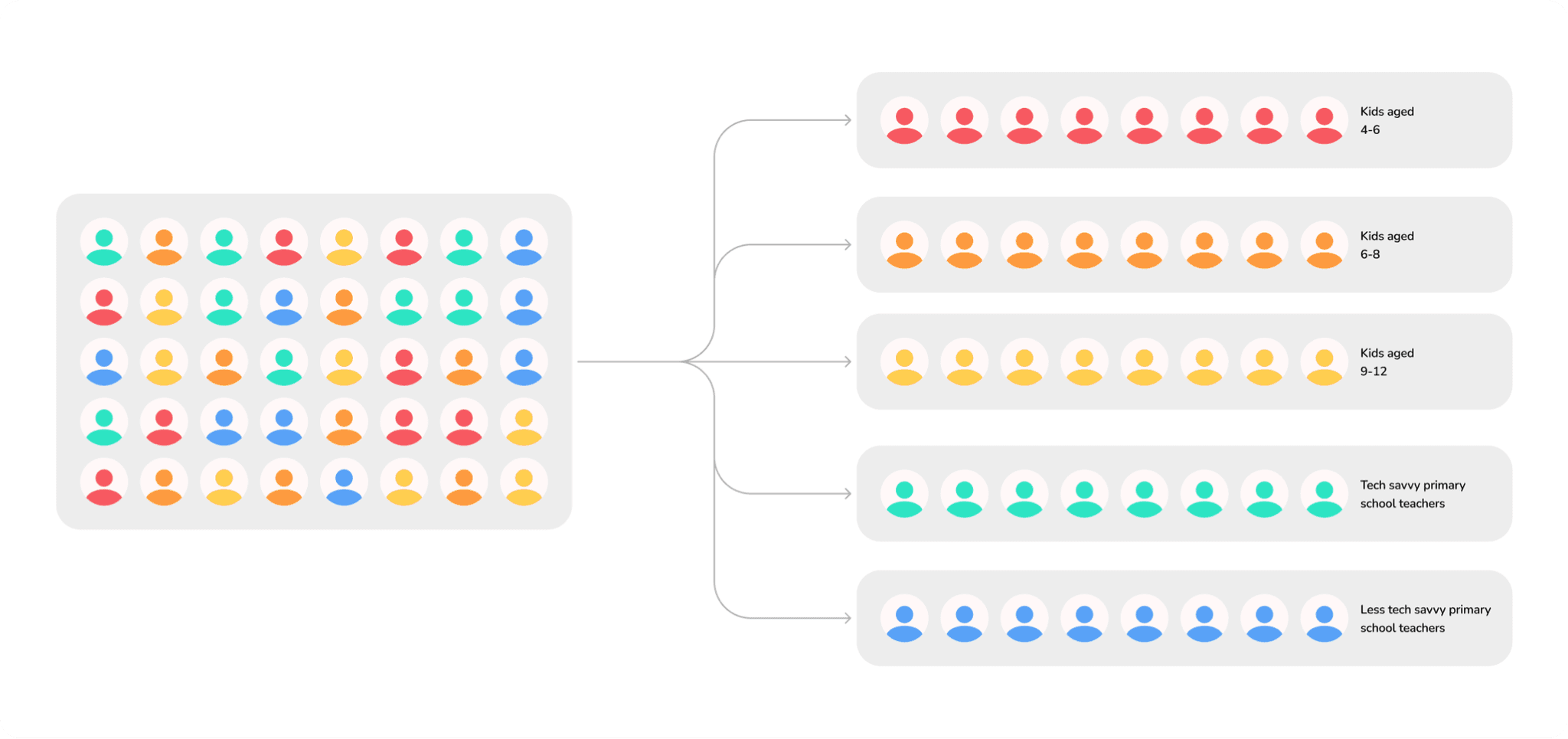
After all, the mind thinks in categories
Understanding product usage leads us to categorize and segment its users.
1. Kids aged 6-8
Primary school teachers aged 30-50
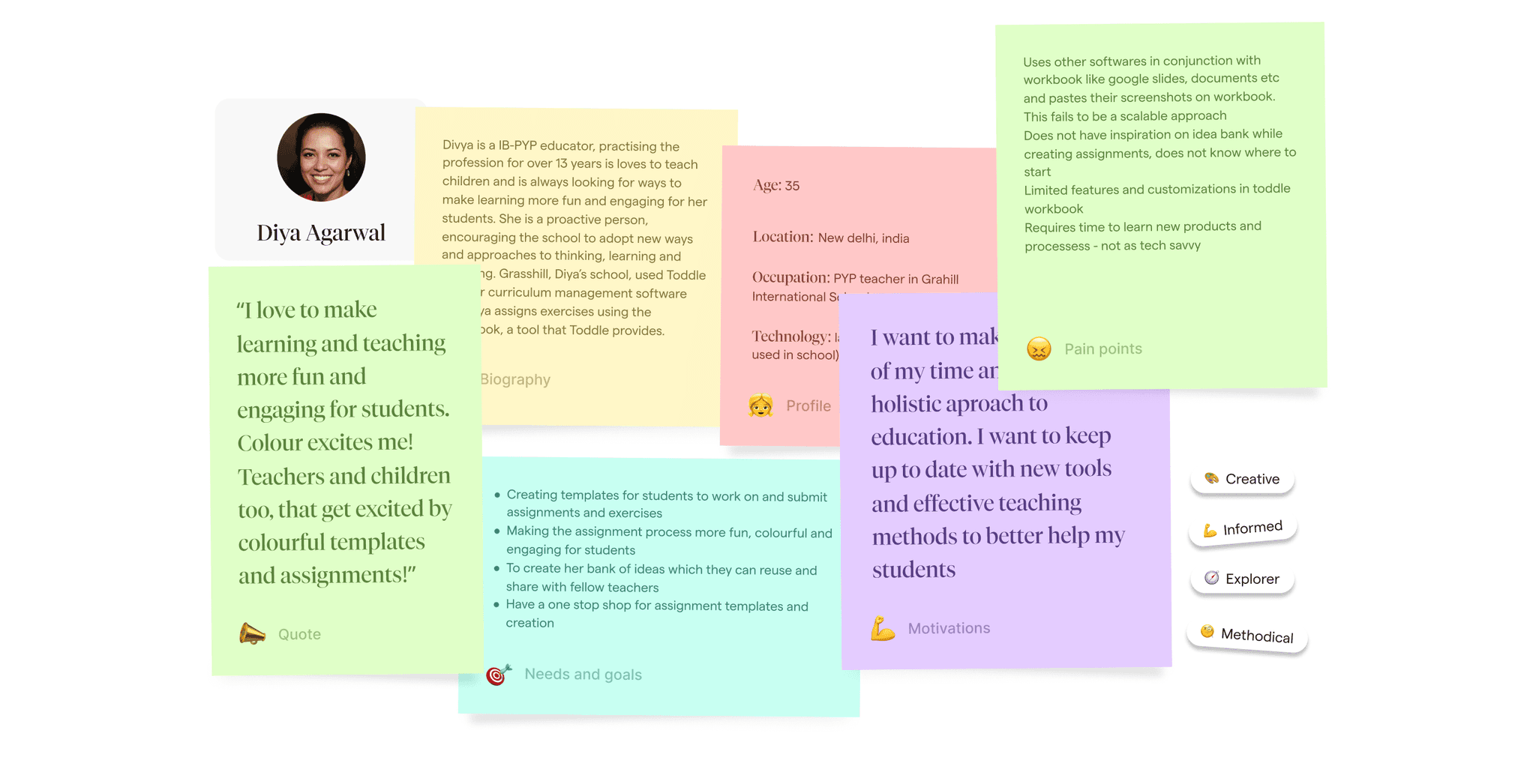
Assigning a personality to an entity
Facts to faces
Creating a persona assigns face to facts. After engaging with primary year educators and students who use workbooks, I gained a foundational understanding of my categorisation. Based on these insights, I crafted detailed personas to represent the diverse needs and behaviours of our users.
*The names, location and other personal information have been replaced for privacy reasons
Researching in depth
Creating a behavioural framework
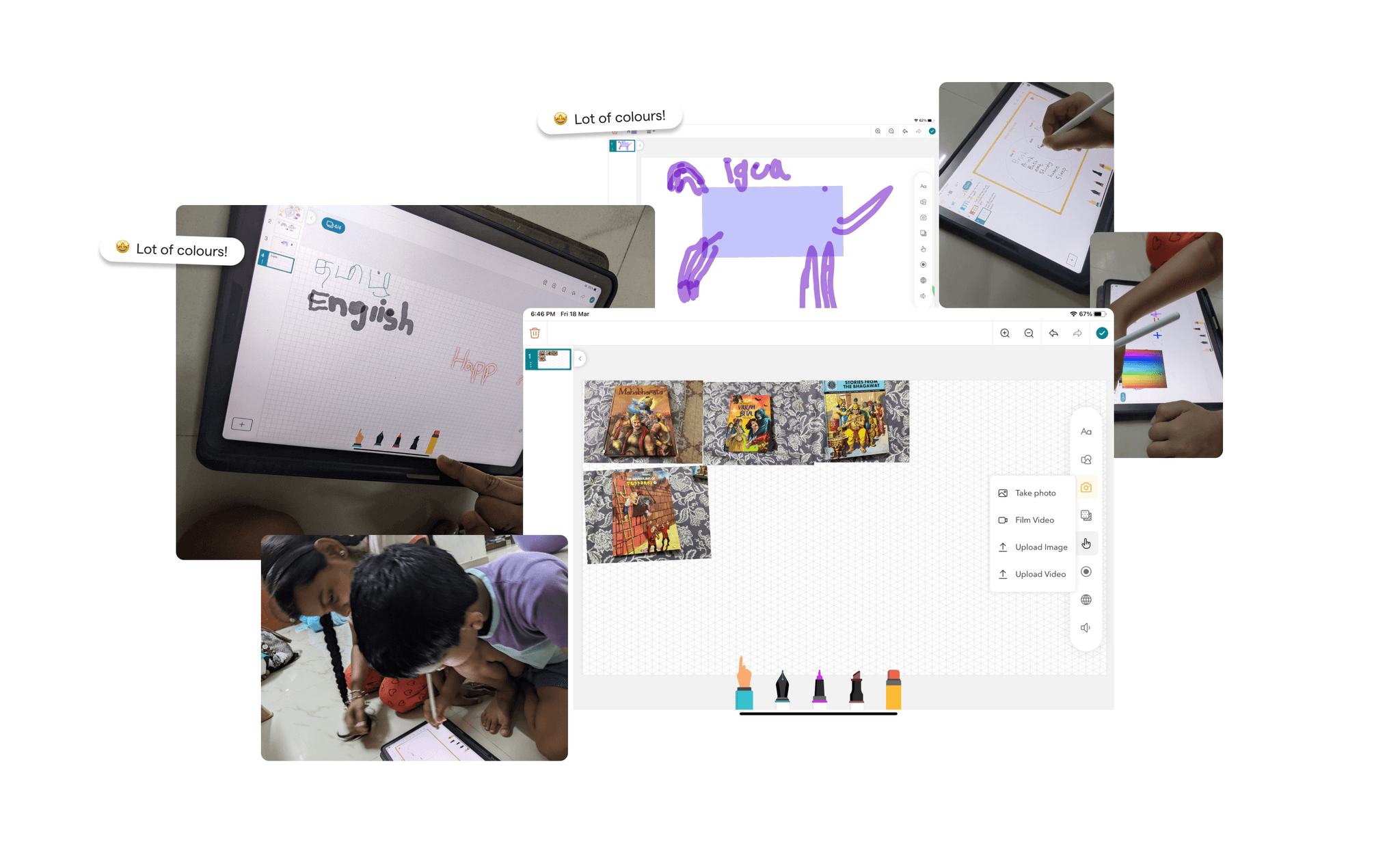
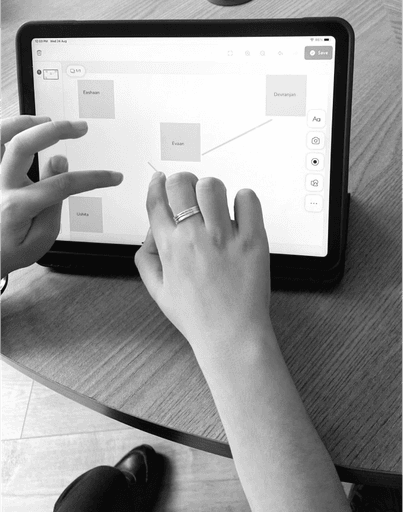
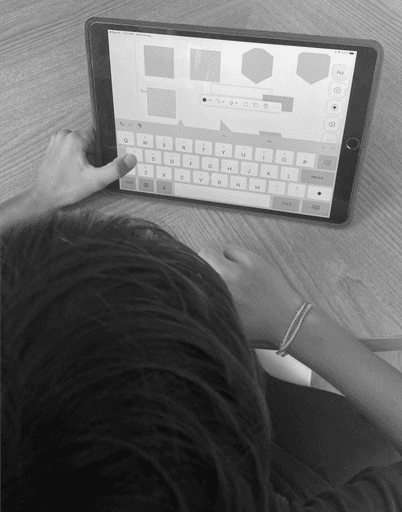
Behavioural design is a systematic understanding of how people think and how they make decisions. In order to better understand user problems with the current implementation, I needed to understand their behaviours and interactions with the platform. I spoke to teachers and asked them questions about how they used the product and created a task based feedback system for young learners where in, in a focussed group, I observed them completing tasks on the workbook.
I assembled a focus group of four children, ages six to eight, each from different schools. I designed a set of tasks tailored to their individual age groups. For instance, a six-year-old was asked to photograph objects in their favourite colour around the house and explain their choice, while an eight-year-old was tasked with drawing the water cycle and describing their understanding of it.
Deciphering user needs and triggering the redesign journey
This approach allowed me to closely observe their interaction with various tools, noting both their ease of discovery and any difficulties encountered. I also engaged them in conversation about their likes and dislikes concerning the activities, offering insights into their immediate reactions and problem-solving approaches. Children often don't express confusion directly; instead, they attempt to find solutions, providing a unique window into their thinking processes. At the end of the session, each child received a goodie packet, adding a touch of excitement to their participation!
I also designed an activity specifically for teachers, involving a larger focus group of five to six participants. The task required them to create an activity template online. During this process, I actively listened to their questions and observed as they documented any issues they encountered. This setup allowed me to gather direct feedback and insights into the usability of the tool, enhancing our understanding of the practical challenges teachers face when integrating digital resources into their educational workflows.
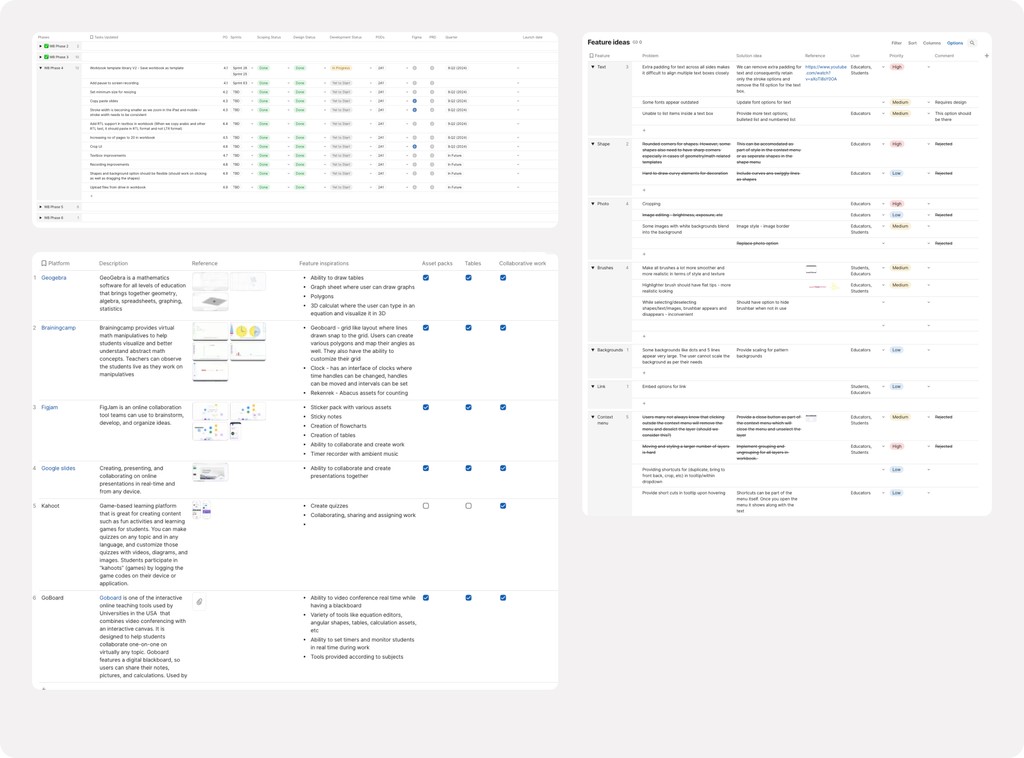
By synthesizing this qualitative feedback, a lot of prominent user pain points came to light. All my findings are documented here:
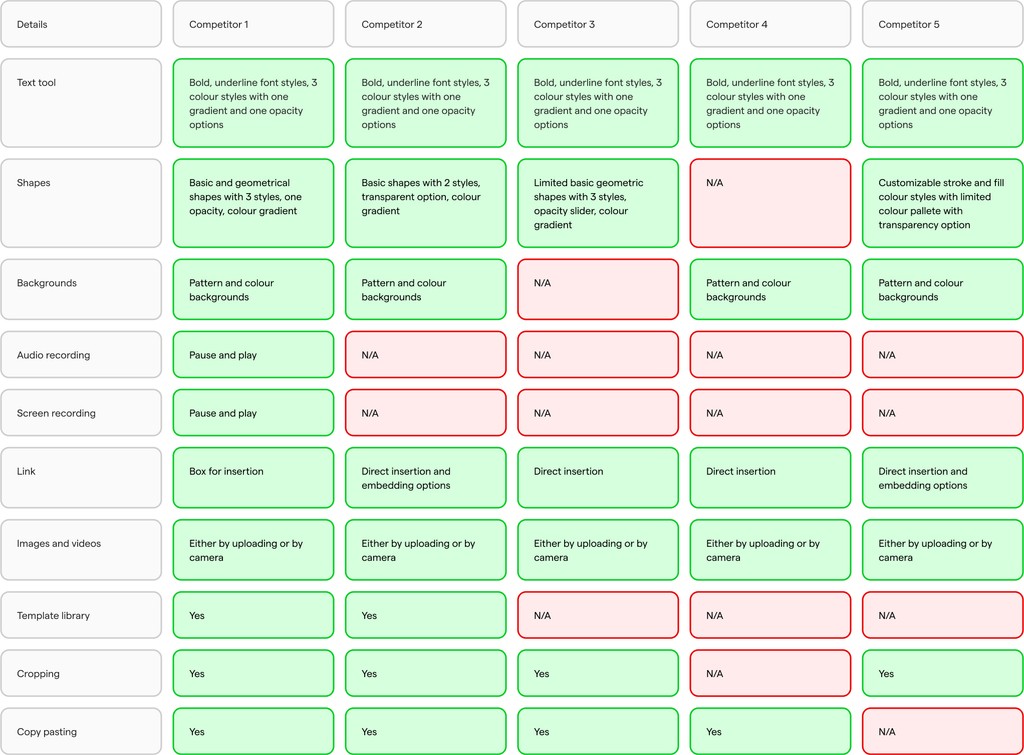
Competitor benchmarking of Workbook
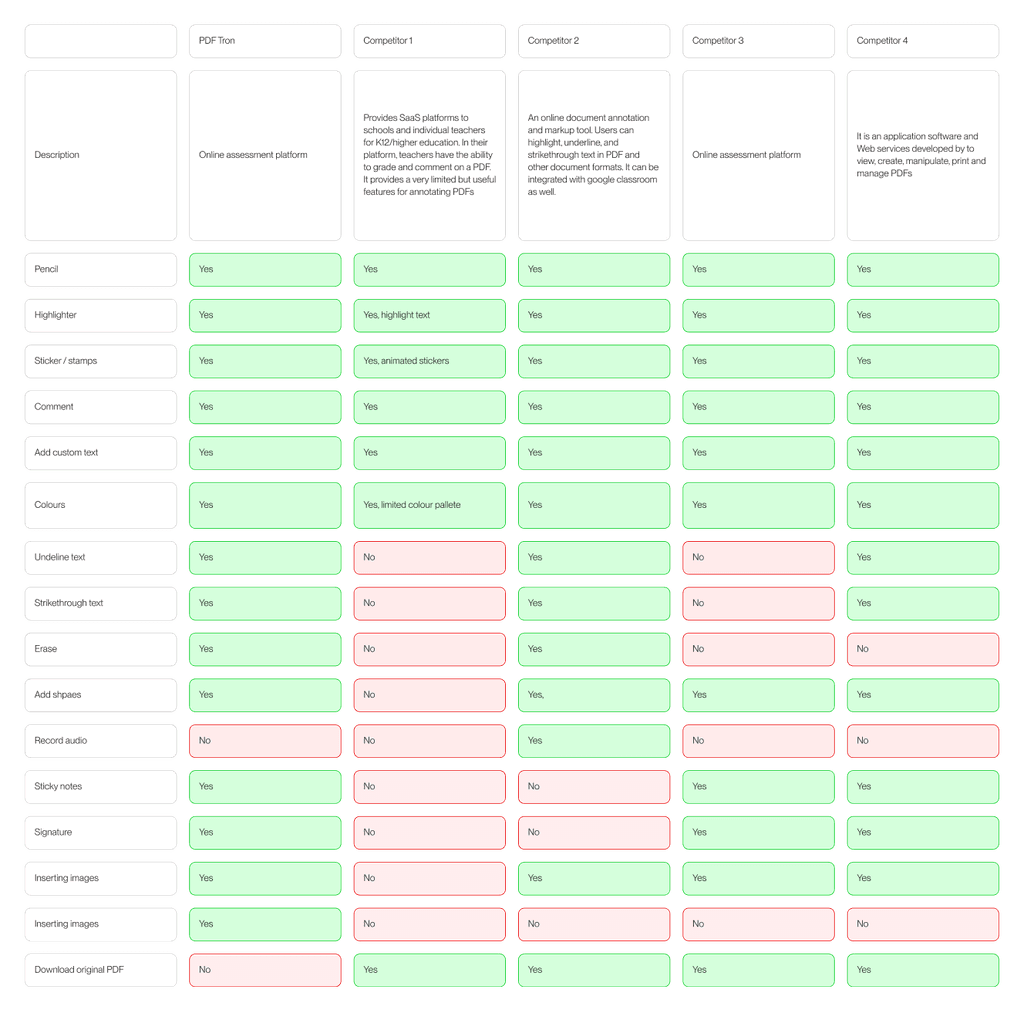
A comprehensive competitor analysis was conducted, encompassing both direct and indirect competitors and focusing on their tools. I collected and compared screenshots of these tools to thoroughly evaluate their functionalities. Additionally, I documented the operational methodologies of these tools to gain insights into existing solutions to the problem. These features were benchmarked against the company to understand what can be made better.
*Competitor names are hidden due to NDA
An alternative to getting overwhelmed
How can we effectively manage and maintain a long term project throughout its duration and strategically design features in phases
Little things that bring people joy
Doing the small things right
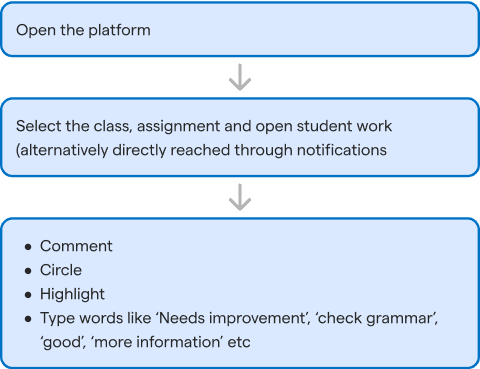
How it works
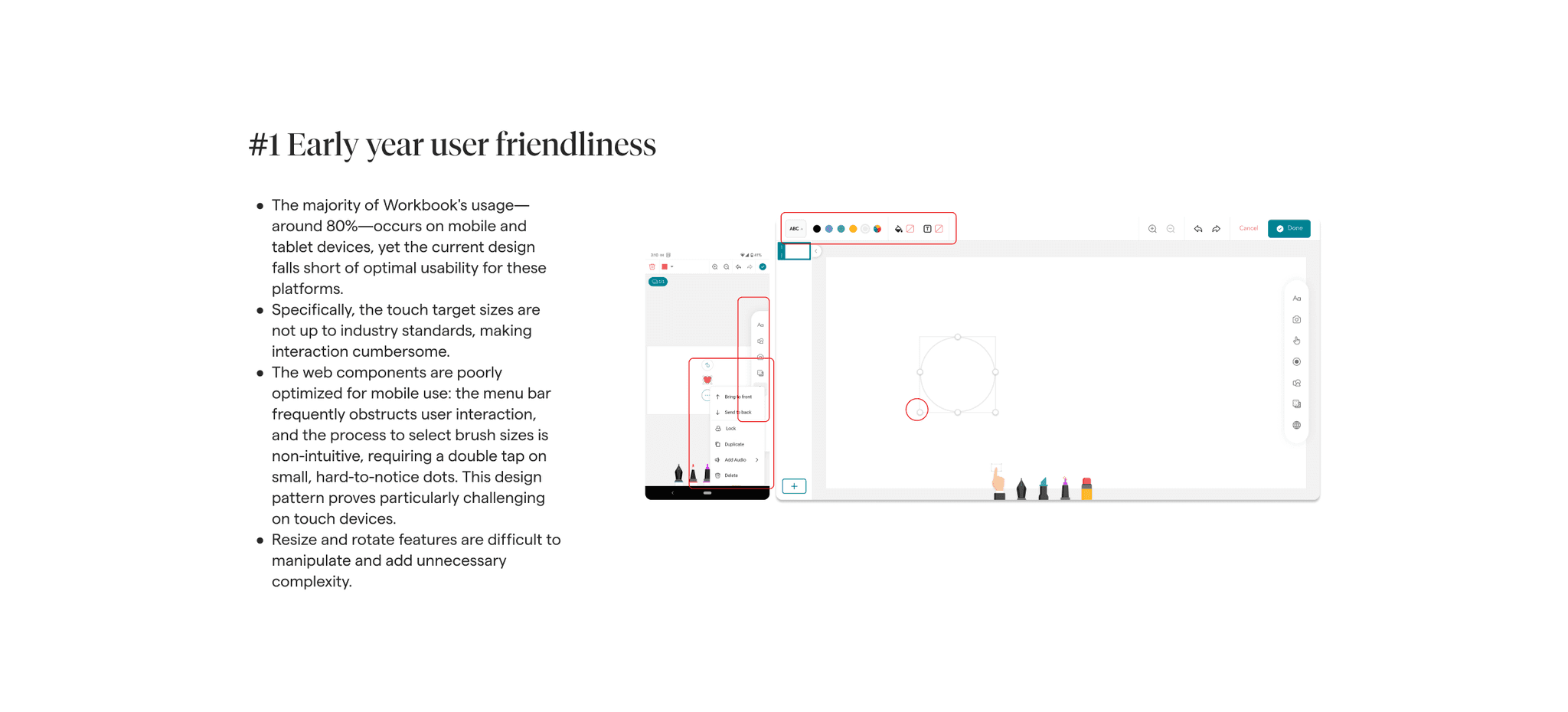
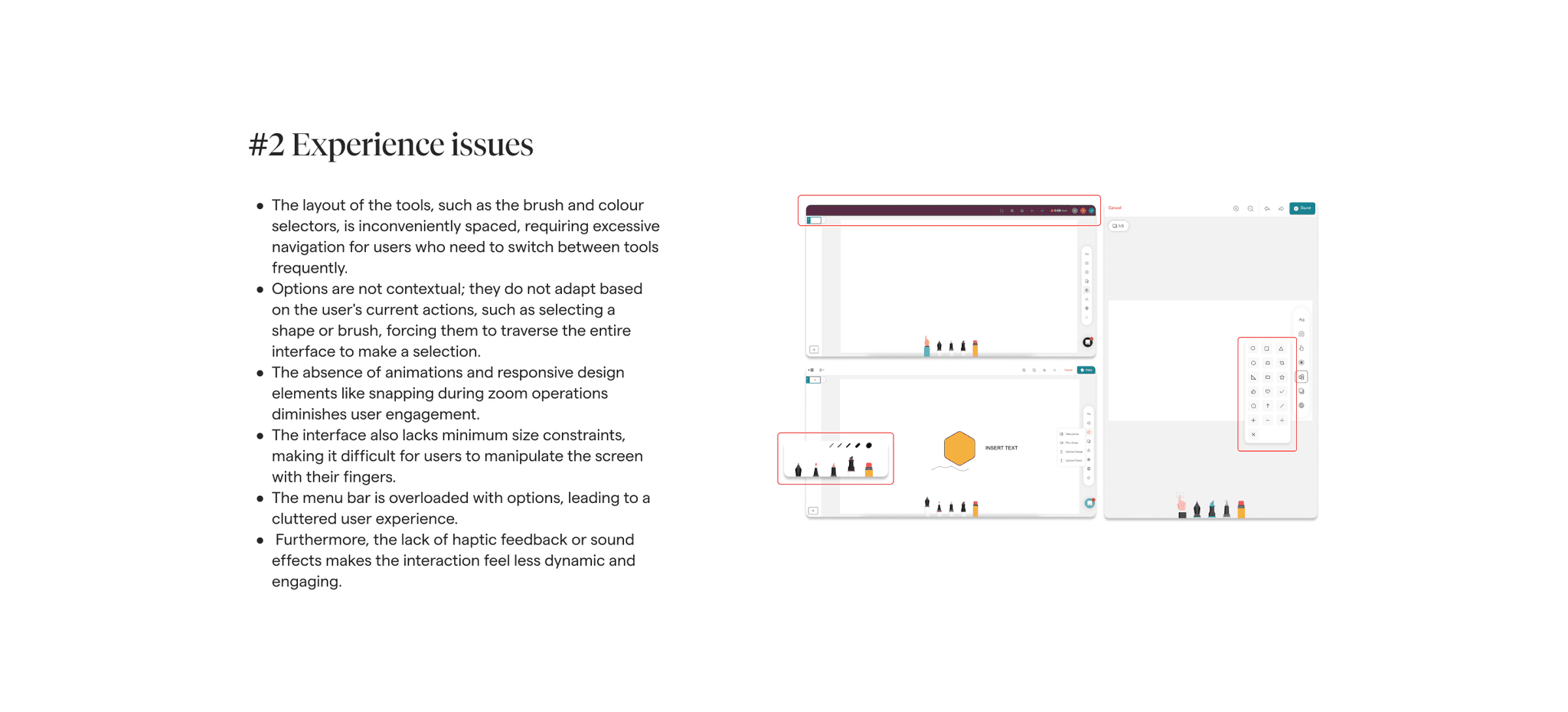
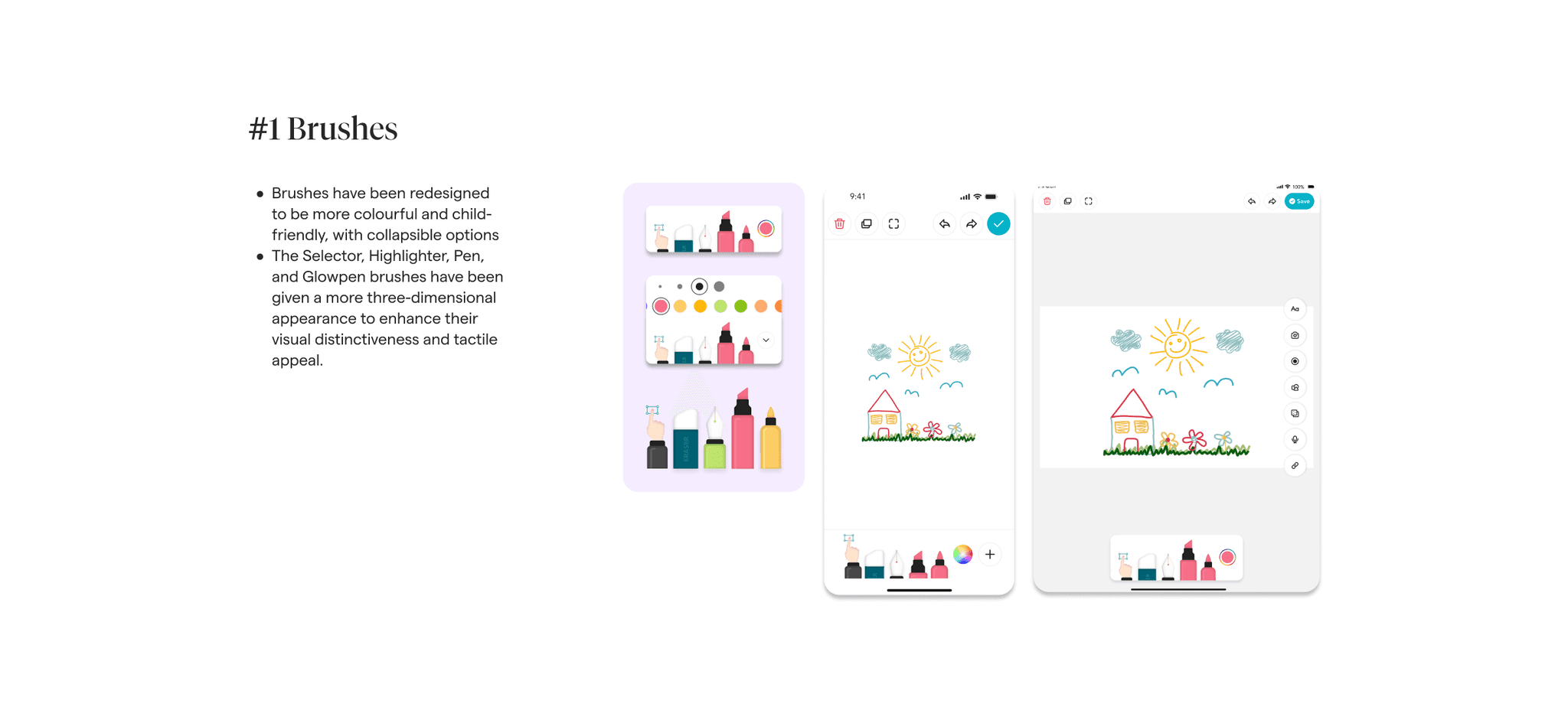
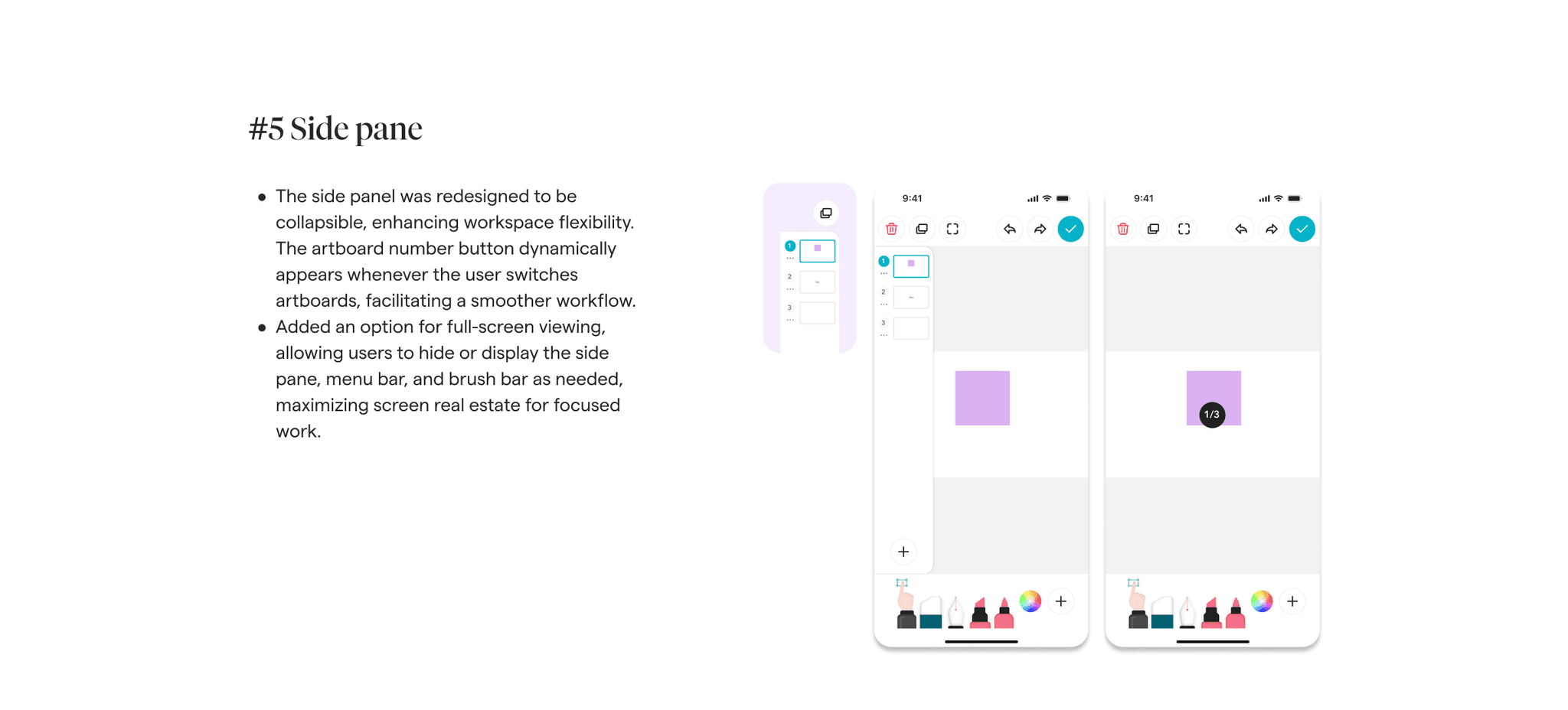
Improved brush tool, menu controls and enhanced early year suability
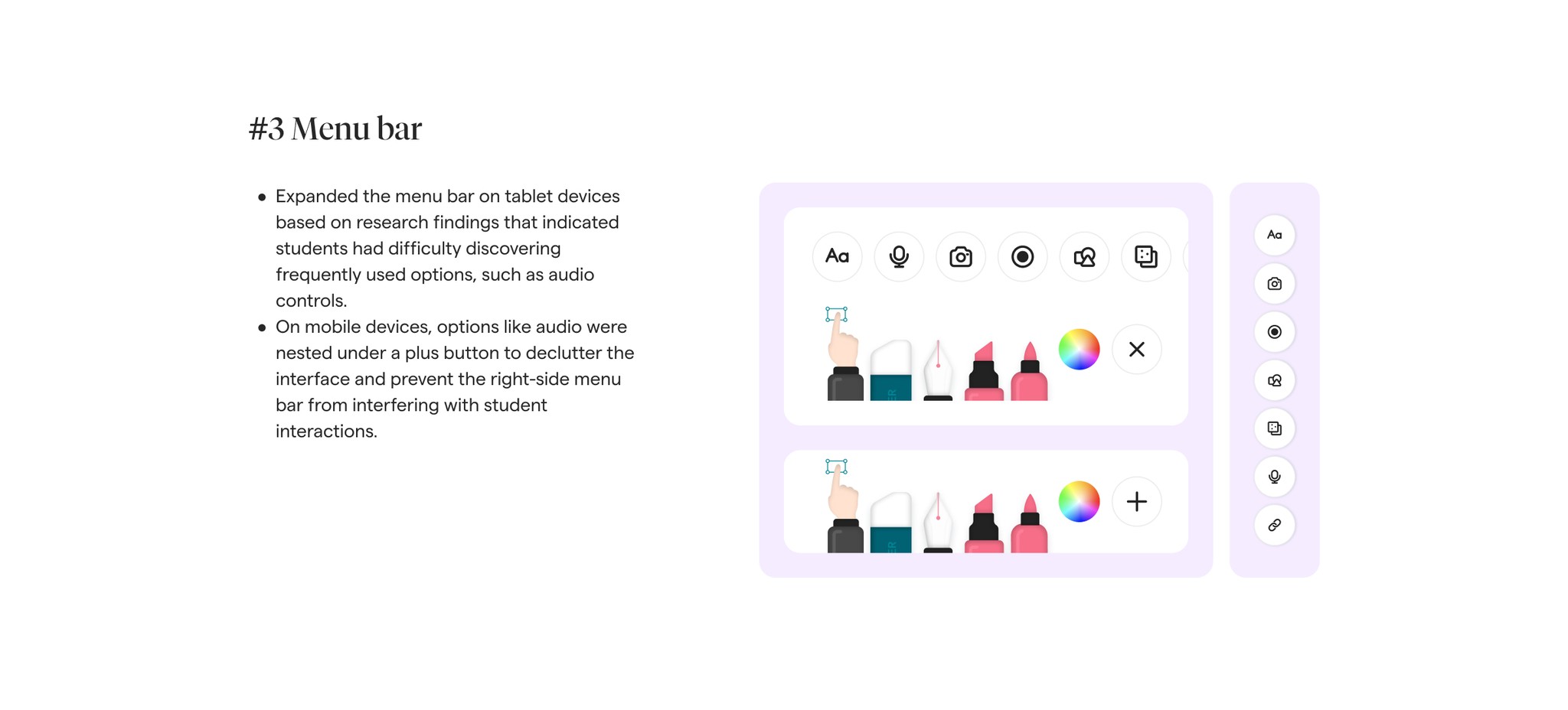
Toolbar
Brushbar options
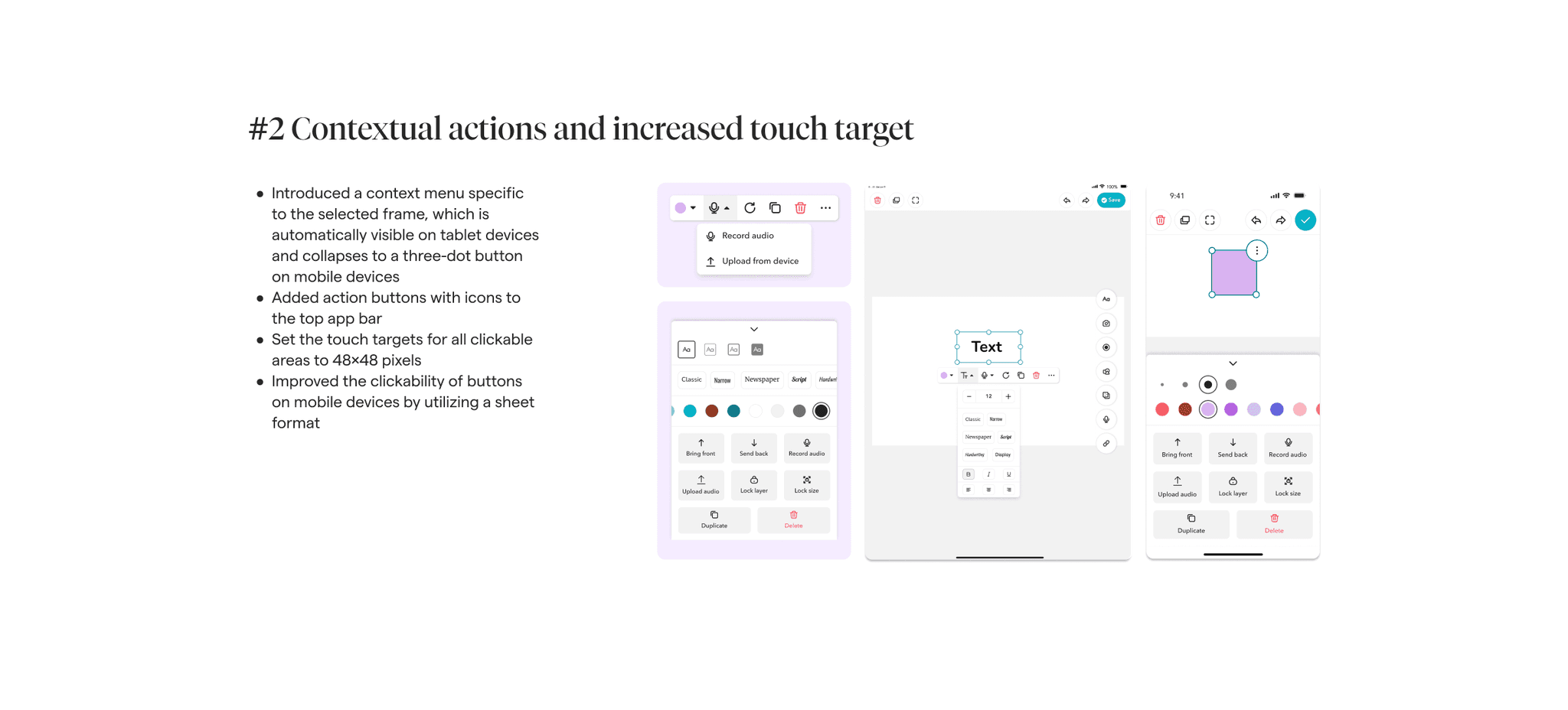
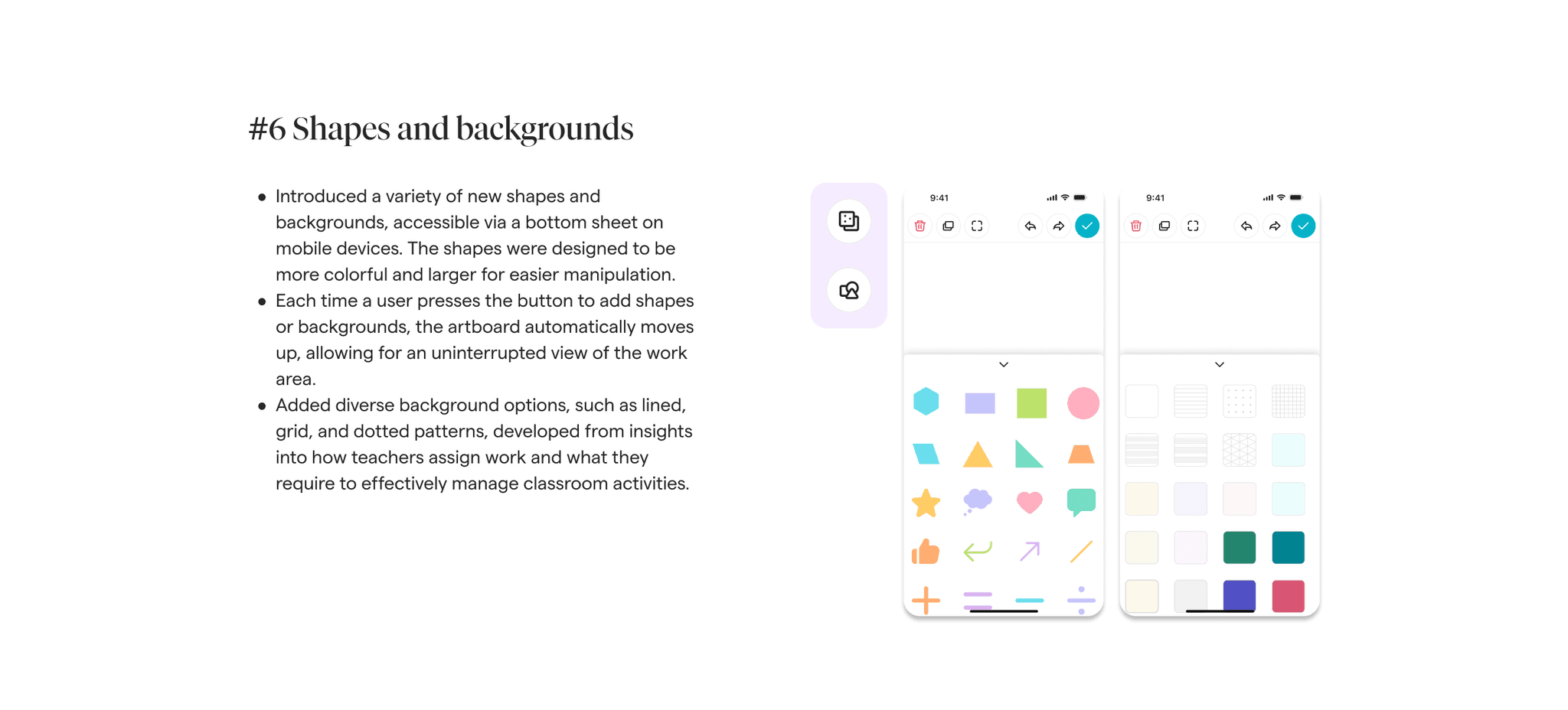
Shape and text options
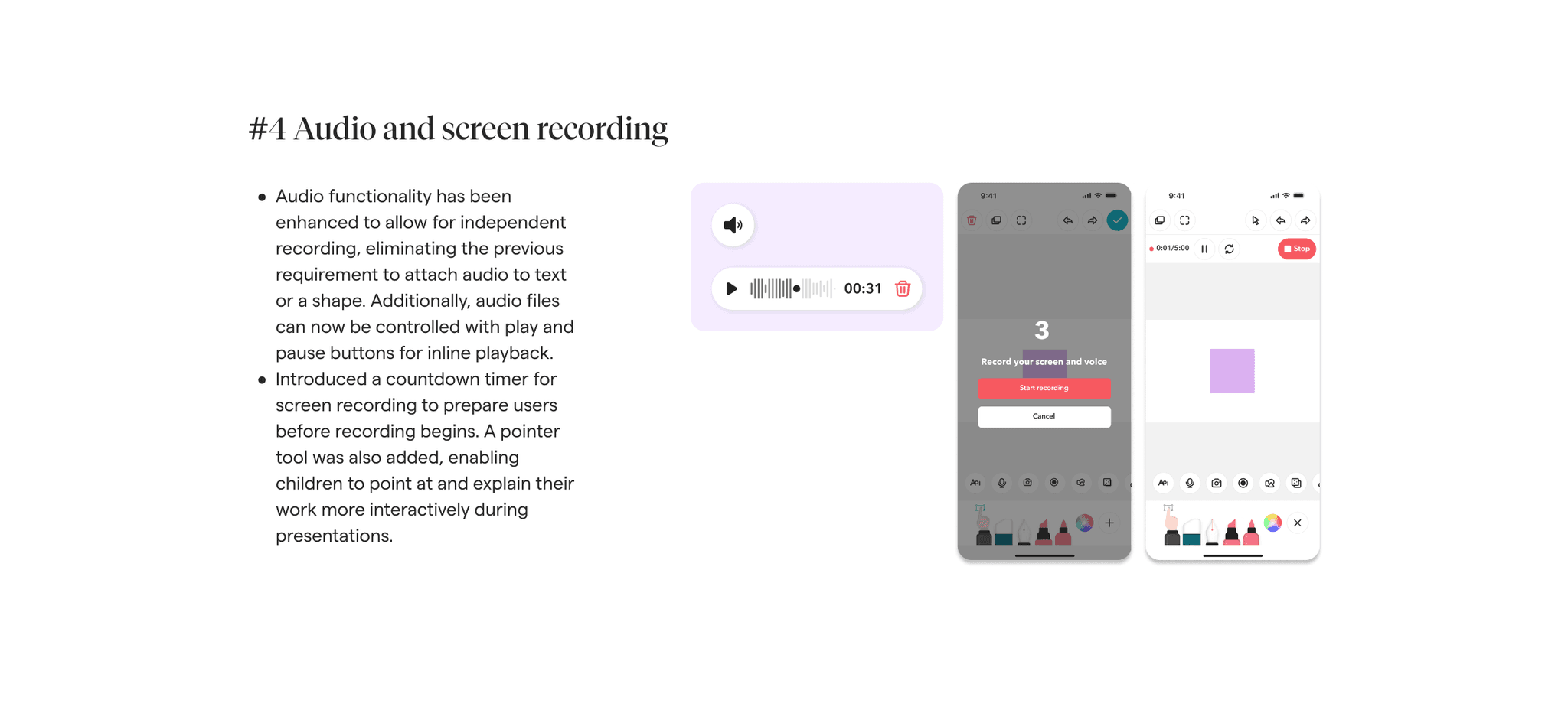
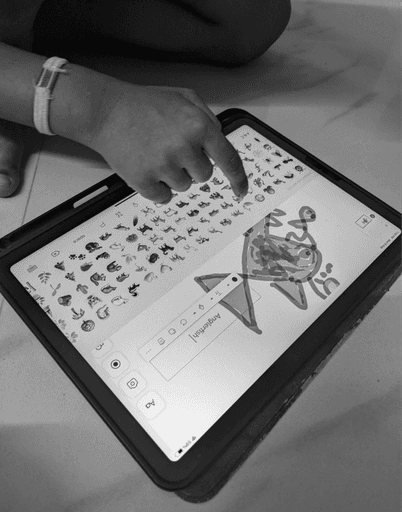
Screen recording
User testing and feedback
Design validation and uncovering biases
After spending many months designing various features, I realized that I might have developed some unconscious biases. Once we completed the first version, I conducted tests with a diverse group of teachers, designers, and non-designers from our team. The feedback was generally positive, though minor issues were raised. If these were within the scope of our project, the team addressed them before release.
I also revisited the four children who participated in earlier tests. Their response this time was noticeably more positive compared to the initial testing phase before the new features were implemented. They found the mobile interface easier to use. However, the younger children still did not find the workbook particularly engaging. This led us to plan for the introduction of motion, haptics, and sound in future development phases.
This testing phase was incredibly valuable, providing crucial insights that were essential to the product development process. It helped us identify usability issues and bugs, allowing us to set a clear timeline for resolving these problems and enhancing the overall user experience.
Linked projects
Adapting the workbook to other forms of media - A PDF annotator tool
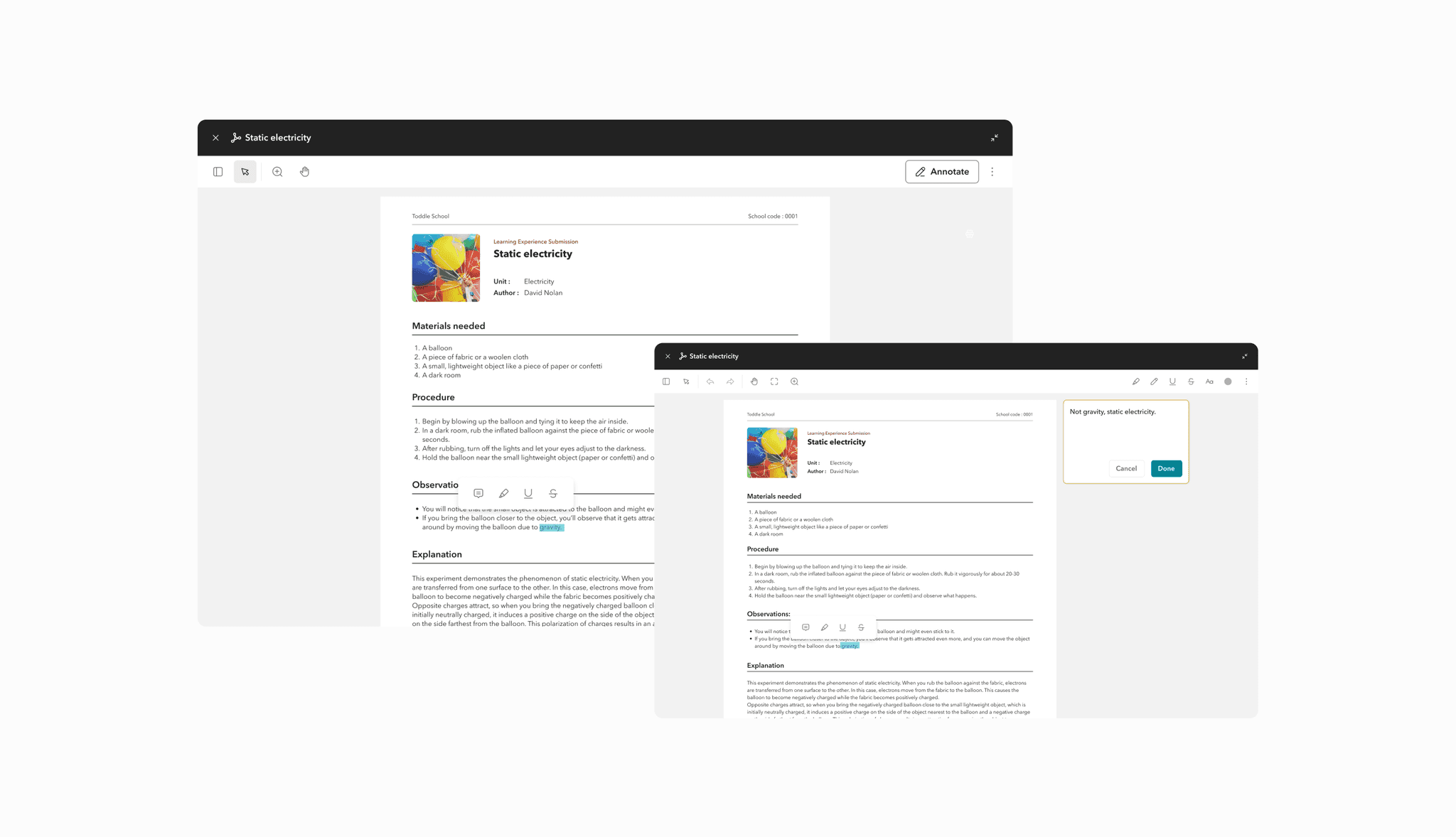
Having initially developed a whiteboarding tool to help teachers engage with early-year students, we expanded its scope to accommodate older students submitting PDF documents and teachers needing to annotate and return them. The problem was that the tool, relying on a third-party solution, was not optimized for efficient use and required too many clicks to annotate. By applying a similar process and building on the existing use cases and icons, I revamped the tool to enhance its functionality and streamline the annotation process.
This project used additiontal methods of research and explorations like card sorting, and was made specifically for the web front.
Problem and scope
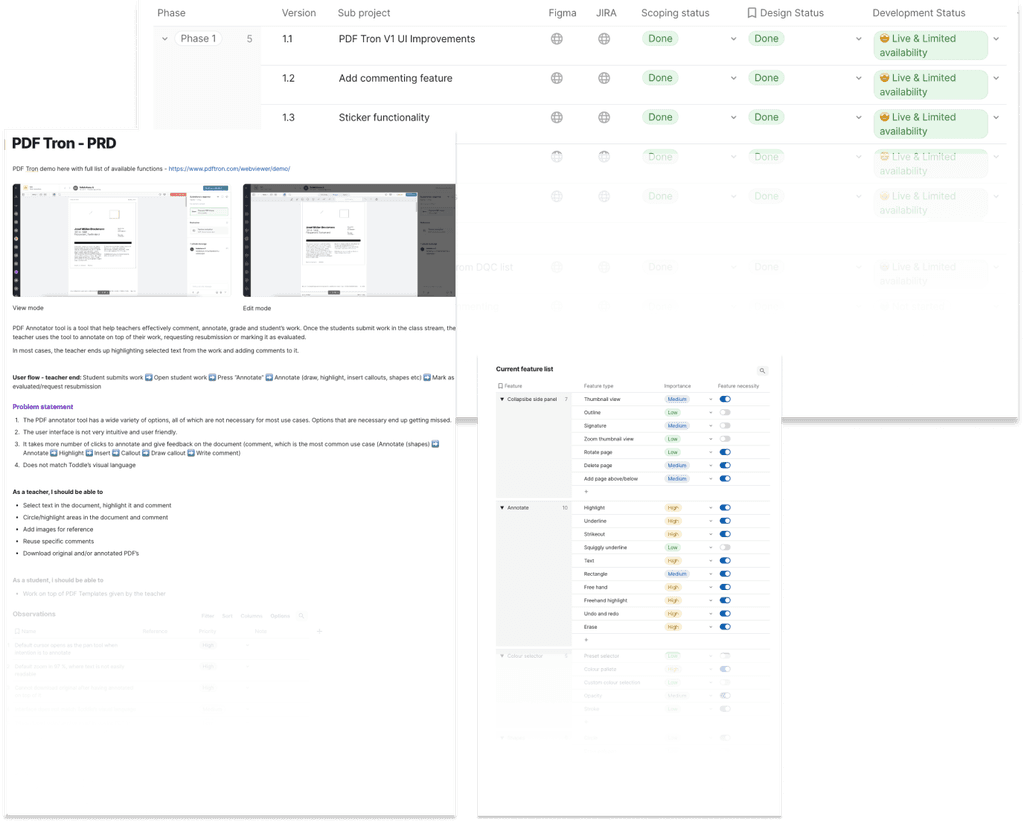
Toddle features a built-in PDF annotator designed to empower educators in providing detailed feedback on students' PDF file submissions. With a range of annotation tools, teachers can efficiently leave comments and evaluate student submissions. The annotator leverages a third-party app called PDF Tron, which is now known as Apryse (Try the Apryse Demo here). However, it came with its own set of problems.
Speed and performance issues
Hard to understand tool groups, and hence finding a tool becomes hard
Multiple annotation tools and options making the interface look cluttered
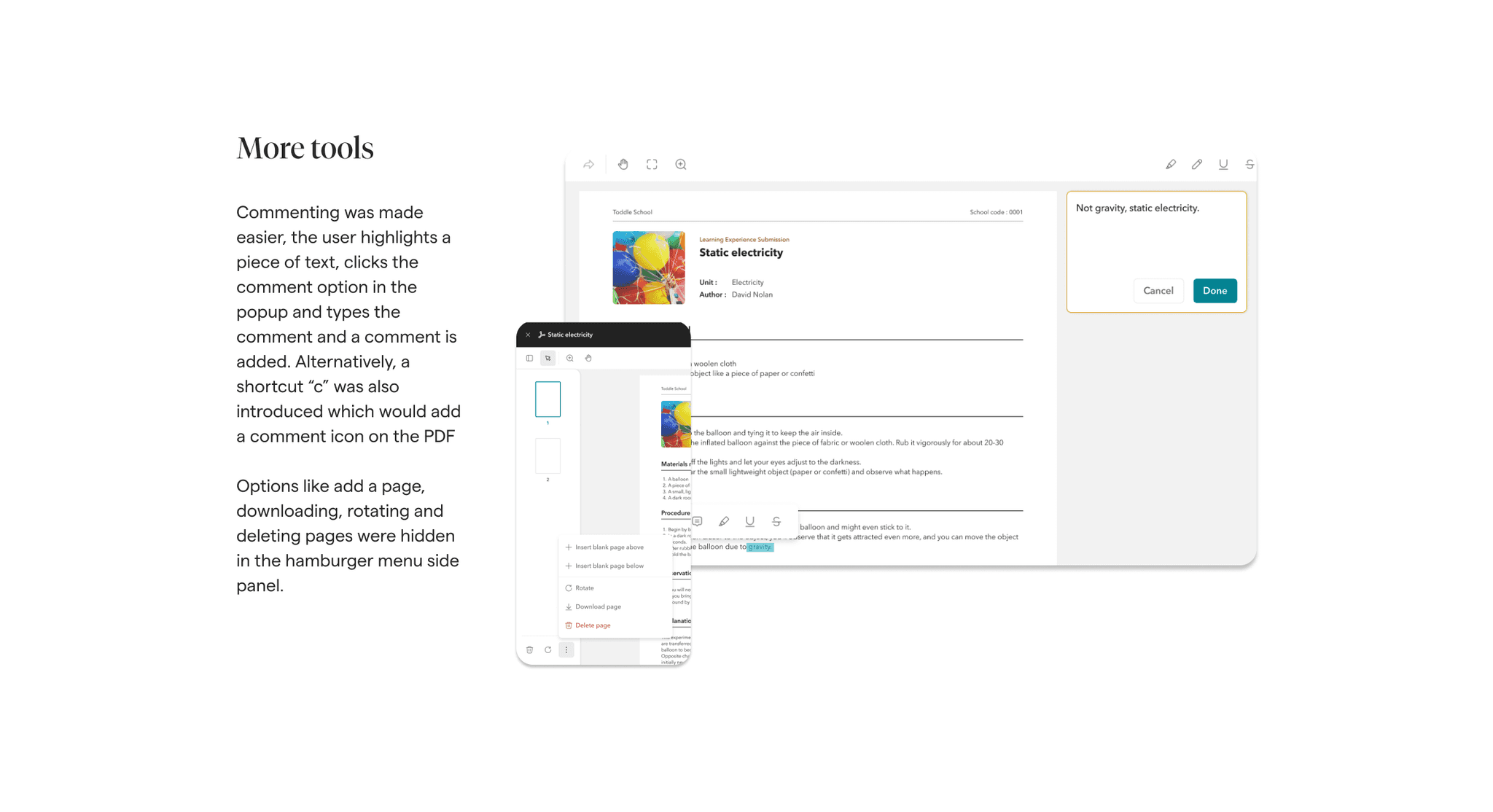
Commenting, which is a common feature takings multiple clicks to access in Apryse; click on tool on the top app bar > place the comment icon on the PDF > type .comment in side panel. Or selecting a text, clicking highlight and then clicking comment
User interface not in par with the design system
Multiple panels makes the annotation experience complex
Icons are not very easily understandable
For every tool switch, the colour defaults back to normal, not sure where to select colour
Competitor and user analysis
Based on my analysis of various PDF annotator tools, both direct and indirect, used by our customer base, I compared their experiences with the Apryse integration implemented by our company. To gain deeper insights into user needs and requirements, I conducted interviews with several teachers using our platform, asking about their daily user journeys and how they grade student work.

Product alignment
To ensure Toddle's offering remains the best in the market while meeting promised delivery dates, we scoped down the requirements and created a detailed, phased plan to manage the project. The features were listed and prioritized as follows:
Solve for faster commenting
Identify and rectify internal bugs
Align features with competitors in terms of functionalities and usage, while limiting the total number of features and customizations
Enable the ability to download the original PDF after upload
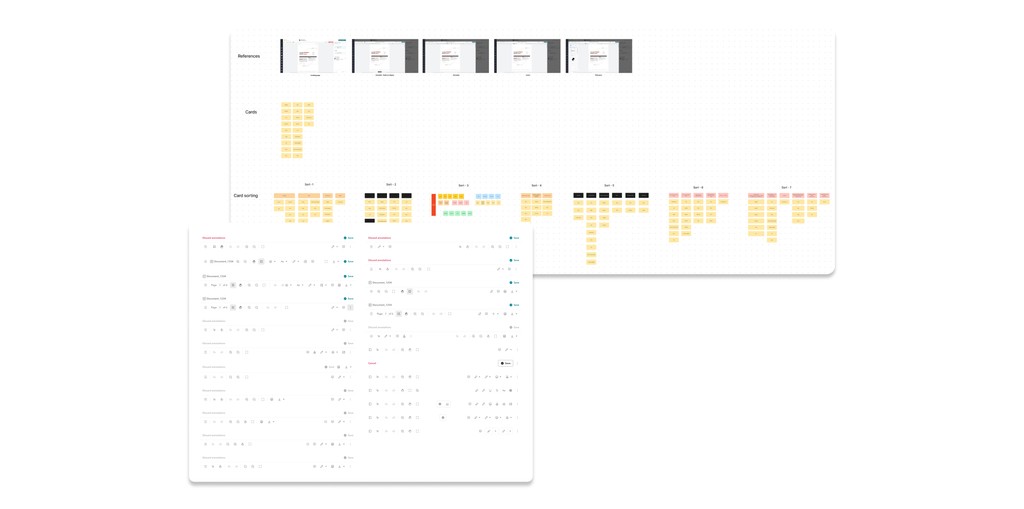
Conducting a card sorting exercise
To gain deeper insights into the usage of annotation tools, I organized a card sorting exercise involving designers, developers, and teachers. This exercise consisted of two parts: an open card sorting session where participants grouped the tools based on their intuition, and a closed card sorting session where predefined categories such as "side panel," "bottom actions," and "top bar" were provided. Participants were tasked with sorting the tools into these categories. The insights gathered from these exercises revealed which groupings were most intuitive for users, enhancing tool accessibility and reducing the time spent searching for them.
Insights from the exercise
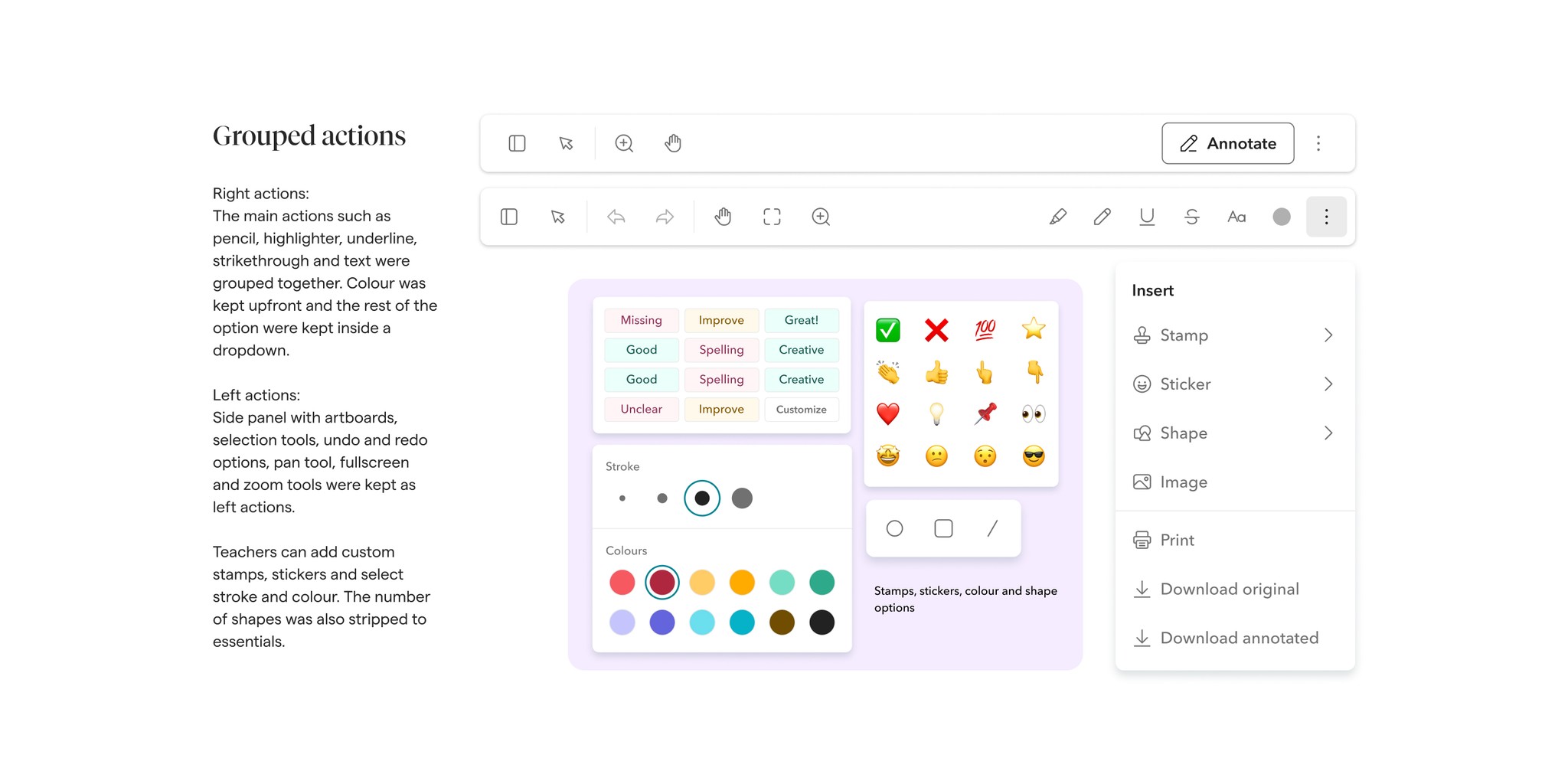
Users had mixed reactions to the initial grouping. At first, I asked them to create their own groups, then provided labels like "top app bar," "contextual actions," "sidebar," and "insert." Interestingly, users often created their own group names. While there were 6-8 different groups across feedback sessions, I simplified them into three to streamline the interface.
The top navigation bar included essential tools like the side panel, pan, select, and zoom tools. Drawing tools were available in both the name bar and the text area for better accessibility. Additionally, I placed "insert" and "download" options in the three-dot menu for convenience.
The responses were varied, but I took an iterative approach, incorporating user feedback into each design cycle. Through collaborative discussions and multiple rounds of user testing, I was able to refine the design

Reflection
Impact and learnings
This was one of the first long term projects I was responsible for at Toddle and this was a project that spearheaded me into the world of design, project management and creating roadmaps. Most importantly, this was a project that I was always excited about when i could take a break from my other ongoing projects. The vibrant colours, diverse styles, and intricate visual designs, coupled with the autonomy to champion new features and delve into user research involving both kids and teachers, made this not just one of the most enjoyable, but also one of the most fulfilling experiences I've had in design. In a commercial context, this project affirmed my belief in the transformative power of thoughtful design.
I've come to understand that quantitative data should be seen primarily as a means to validate or augment qualitative insights. Engaging directly with users—talking to them, understanding their needs, and observing their behaviours—offers a deeper understanding of their thought processes and often uncovers insights that go beyond the initial problem statement. However, quantitative data is crucial for gauging the scale and scope of the impact. By examining this data, we can draw correlations with qualitative findings, allowing us to see not just the broad patterns but also the nuanced details of user interactions.
Following the revamp, we observed a 5x increase in workbook creation. I also redesigned over 150 templates for the workbook library, which have now been adopted by more than 2,000 schools. This project taught me the value of addressing a problem through multiple features, benchmarking against competitors, and constructing a roadmap divided into manageable phases.
Managing the team as the sole designer, I took the initiative to conduct user testing, gather feedback, and iterate on designs, which gave me significant ownership and responsibility over the project. This role was crucial in driving quality, as it pushed me to refine our outputs continually. Through this experience, I gained valuable skills in time management, collaboration across different teams, efficient brainstorming, and validating research.
It’s no use going back to yesterday because I was a different person then - Alice, Alice in Wonderland
Reflecting on the project, I see several areas where I could have improved. Initially, my approach wasn't as methodical, leading to more iterations than necessary. We established a local design language later in the process, requiring us to revamp the workbook after developing the features. Feature prioritisation also came midway through the project when we realised the importance of having an overview of different phases to validate the current work effectively. At the start, my skills in visual layouts and design were lacking, but I've seen significant growth in my ability to create visually appealing and functional designs over time.
All these experiences have contribute to my growth as a designer. Embracing the role of a lifelong designer inherently means committing to lifelong learning and that is something that will always be a part of me :)